Intro
I designed “Tasko” during a +500h UX design course, focused on data-driven UX methodologies. Tasko was the project I designed: a task managament web app for visual thinkers.
Design Process
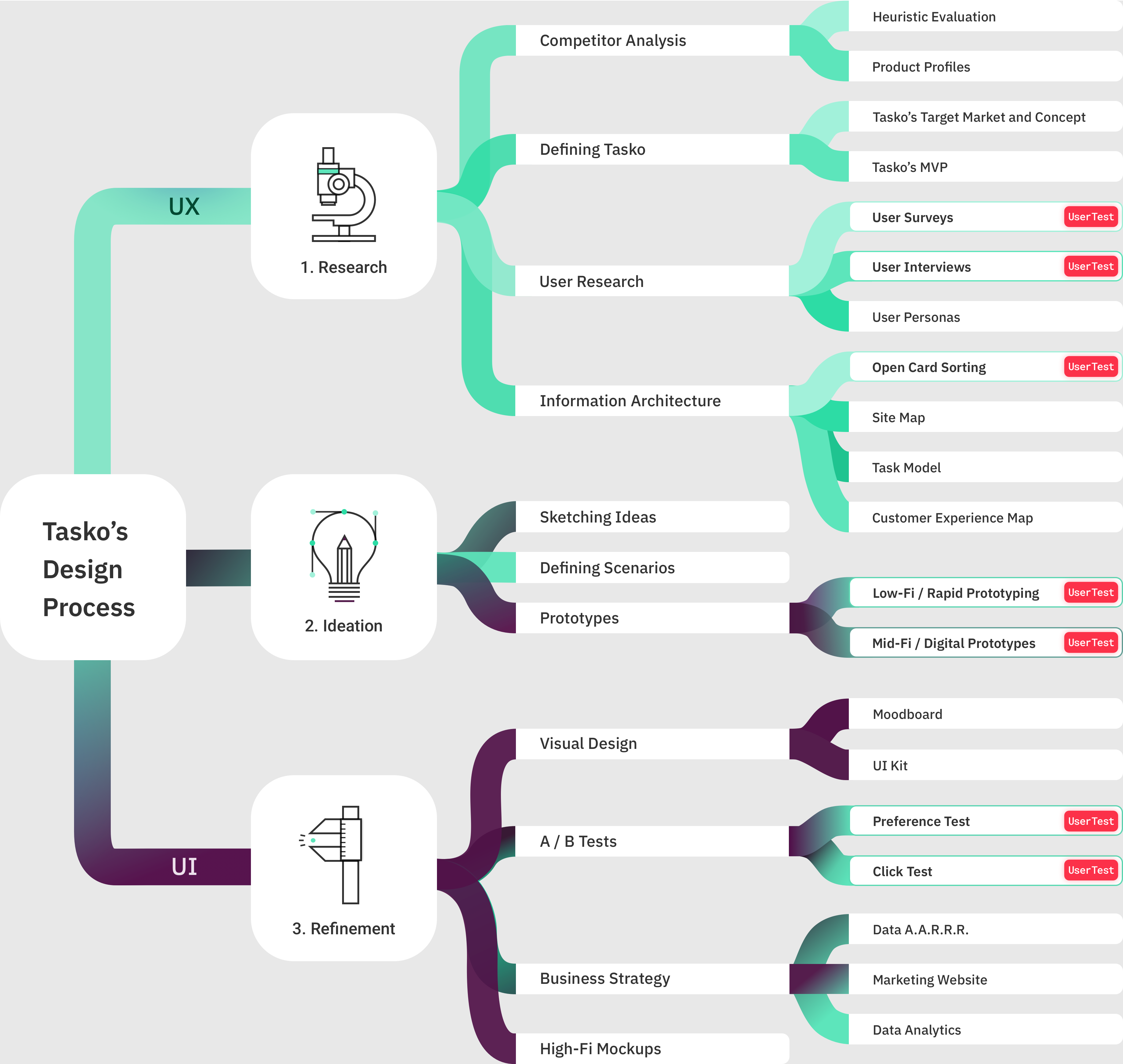
“Tasko’s” design process was focused on the Lean methodology: Involving potential users early on, testing and analysing data to develop user-centric features.


Competitor Analysis
Conducted to learn the business strategies that similar products were using, and learning from their strengths and weaknesses to help define Tasko and come in strong in a highly competitive market.






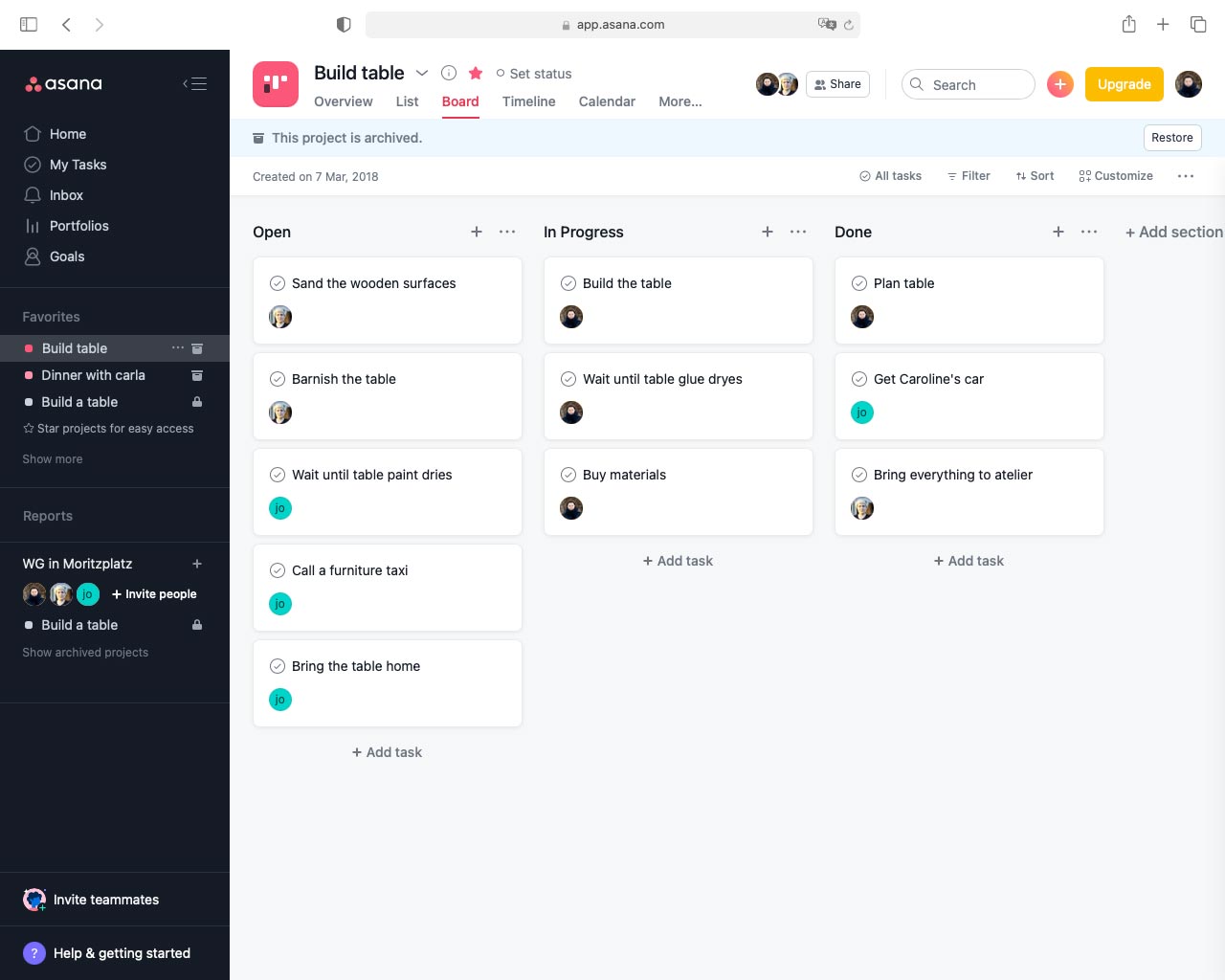
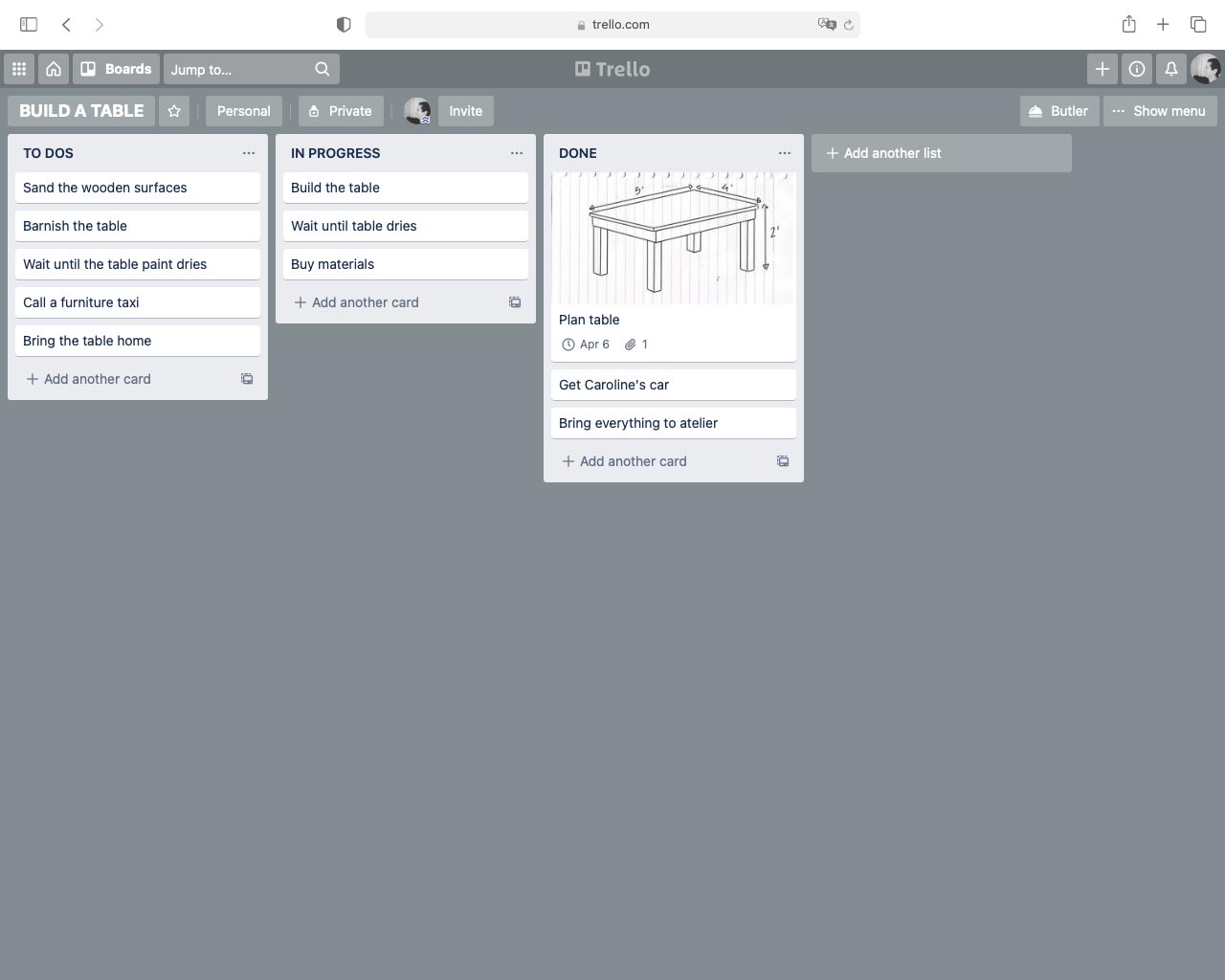
I chose three similar apps -“Meistertask”, “Asana” and “Trello” to compared them.
Product profiles
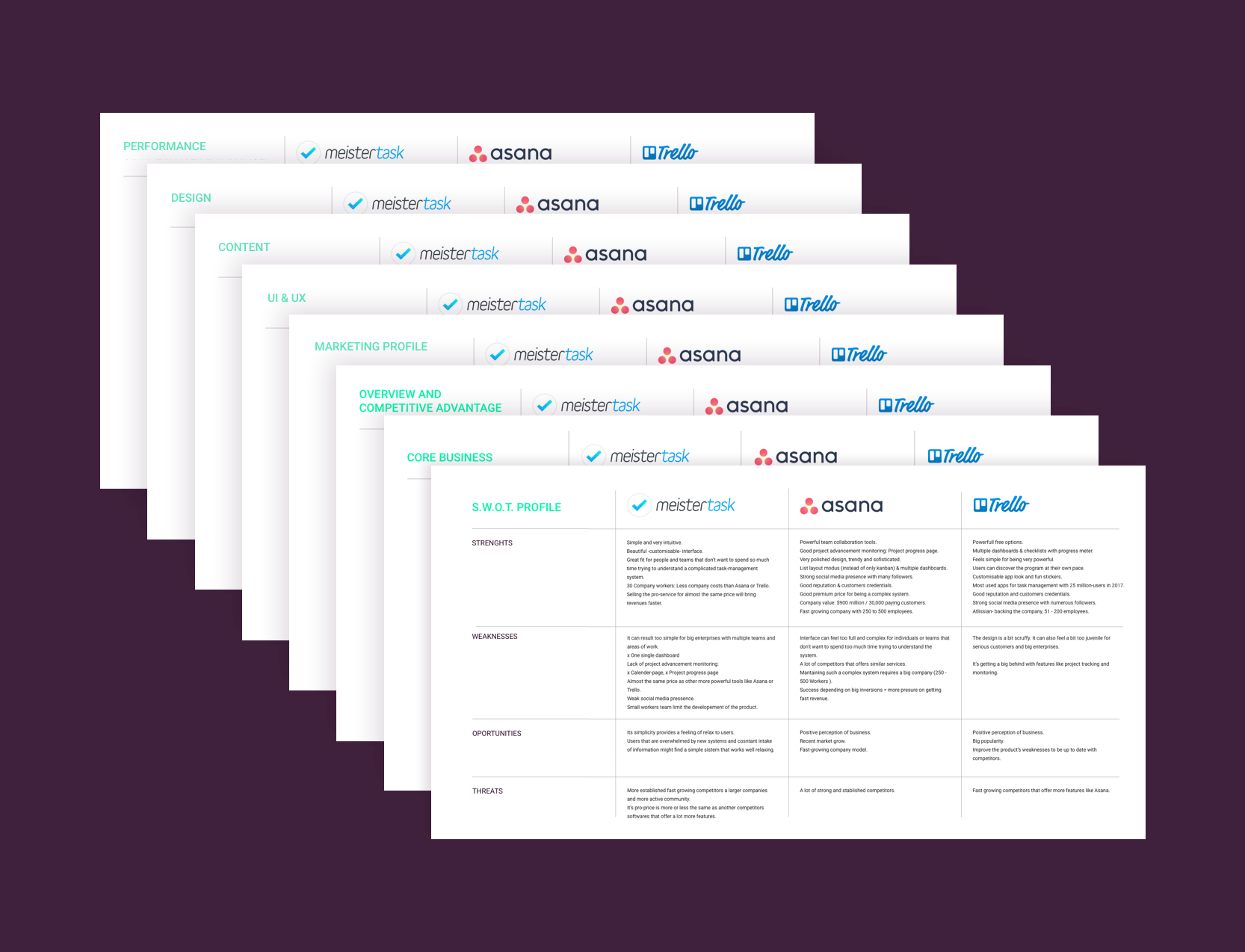
Knowing the needs and motivations of your product’s target group, and identifying which ones are unmet by its competitors can help enormously to detect growth opportunities.

I thus created product profiles with each of the tree competitors: MeisterTask, Asana and Trello, to compare them in detail and understand Tasko’s target group and opportunities better.

Defining Tasko
After analysing competitors in depth and understanding the needs of my target group better, I started defining Tasko.
Tasko’s First MVP
Description:
Tasko will be a web app with projects, notes and calendar. It will help visual thinkers to manage their daily tasks.
Categories:
Collaboration, Task Management, Project Management
Must-have features:
• Kanban dashboards with drag and drop
• Projects and tasks
• Members
• Attachments
• Due Date
• Reminders
• Checklists
• Device Syncing
• Calendar with projects, tasks and meetings
• Calendar: day, week, month & year views
• Color coding: ie..: Priority tasks in red, etc
• Custom pages with attachments (pictures, sketches, texts, links…) for ideas & inspiration
• Professional and personal projects sections with tasks
• Mayor productivity apps integrations (google cal, ical, gmail, dropbox, etc…)
• Assign tags to tasks
• Assign tasks to people
• Trendy, minimal and intuitive design
Nice to have Features:
• Time tracking
• Simple invoice
• Checklists with progress meter
• Subtasks
• Drawing tablet integration (Ipad, Wakoon,…) People can use their digital pads and pens to add sketches or hand-write directly in Tasko
• Voice recognition to add tasks and events
• Chat for teams
• Interests page with custom lists
User Research
To determine the best MVP for Tasko’s users and which features are necessary to them, I user research with early adopters.
Early Adopters:
- Isa: Artist, ecologist and teacher
- Gudrun: Artist and filmmaker
- Marta: Artist and Musician
- Annika: Artist and librarian
- Magdalena: Fashion designer

User Survey
I run a survey to gather quantitative data about Tasko’s potential users. With the information I gather I will validate assumptions made about Tasko’s users motivations and needs. It will ultimately help me to decide if I’m focusing on the right features for Tasko.
1. Test preparation
Type of test:
Virtual; I sent the surveys via email.
Equipment:
Device with internet.
Survey link:
Schedule and location:
The test takes 30 – 40 minutes.
Test participants could do the online survey at their pace over the span of three days.
Test goal:
Validate next hypothesis:
- Visual features will be preferred by the target audience.
- The target audience is mostly made up of artists and freelancers.
- Confirm or identify target group’s preferences when organising their duties.
Testers
I recruited test participants that corresponded to Tasko’s Target group: highly visual thinkers.
The target audience was between 18 – 55 years old.
12 people took part in the survey.
2. Test results
This are just some examples of the survey questions and answers.
How old are you?
Intent of the question: The tree first questions in the survey aim to filter participants to only select real target users of Tasko.
86% of the survey participants were 26 to 45 years old. They responded to Tasko’s user target so their answers will be considered as valid in this survey.
What’s your occupational field?
Most of the participants belonged to occupation fields related to visual thinking: Artists, designers, art educators… They are Tasko’s ideal users. Their answers will be considered as specially relevant in the survey. The answers from people from non related jobs like “sales” won’t be consider in this survey. This is a way to really focus on the needs of our target users.
How do you work?
Most of the survey participants work as freelancers. This validates an assumption made previously about our target group and helps focusing on solving the particular problems that raises with this particular group of workers.
What analogical ways do you use to manage your tasks?
Figuring out how people organise their tasks -not only with what digital tools, but also with what analogical ones- helped me foresee a substitute for them in the digital world, or a new improved digital solution.
3. Results
This were the key findings derived from the user surveys.
Main ocupation:
- Art & Design
Main way of working:
- Freelance
Use digital tools to manage daily tasks:
- 66.67%
Most popular analogical tools to manage daily tasks:
- To-do lists: 88.89%
- Head: 44.44%
- Post-its: 33.33%
- Calendar: 22.22%
Most popular digital tools:
- Digital calendars: 85.71%
- Digital To-do lists: 57.14%
- Kanban apps: 14.29%
- Post-its: 14.29%
Most important aspects for a task management app:
1. Easy to use
2. Not too many functions/ fast to learn
3. Technically reliable
4. Logical use of color
Preferred features:
1. Checklists / To-do lists
2. Attachments
3. Calendar with day & week overview
4. Visual overview of task-projects
5. Set deadlines
6. Manage professional projects
Irrelevant features:
- A lot of functions
- Fun to use
- Agenda or diary
- Reminders
- Virtual assistant / dictation
- Simple invoices
- Track working time
Not as important:
- Aesthetic design
- Collaboration
Tasko’s Second MVP (revisited)
I used the test results from the user survey to iterate in Tasko’s MVP. The crossed-out features are the features for which users showed the least interest, for this reason we deleted them from the MVP. The features that stay due to the interest showed by our target users, stay for further testing.
Must-have features:
• Kanban dashboards with drag and drop function
• Projects and tasks
• Members
• Attachments
• Due Date
• Reminders
• Checklists
• Device Syncing
• Calendar with projects, tasks and meetings
• Calendar: day, week, month & year views
• Color coding: ie..: Priority tasks in red, etc
• Custom pages with attachments (photos, sketches, links…) for ideas & inspiration
• Professional and personal projects sections with tasks
• Mayor productivity apps integrations (google cal, gmail, dropbox, etc…)
• Assign tags to tasks
• Assign tasks to people
• Trendy, minimal and intuitive design
• Visual overview of tasks and projects
Nice to have Features:
• Time tracking
• Simple invoice
• Checklists with progress meter
• Subtasks
• Drawing tablet integration (Ipad, Wakoon,…) People can use their digital pads and pens to add sketches or hand-write directly in Tasko
• Voice recognition to add tasks and events
• Chat for teams
• Interests page with custom lists
• Collaborative
• Aesthetic design
• Manage personal projects
• Calender with yearly overview
• Sync. your personal calender (Google cal, iCal…)
• Notifications and reminders
• External apps integrations.


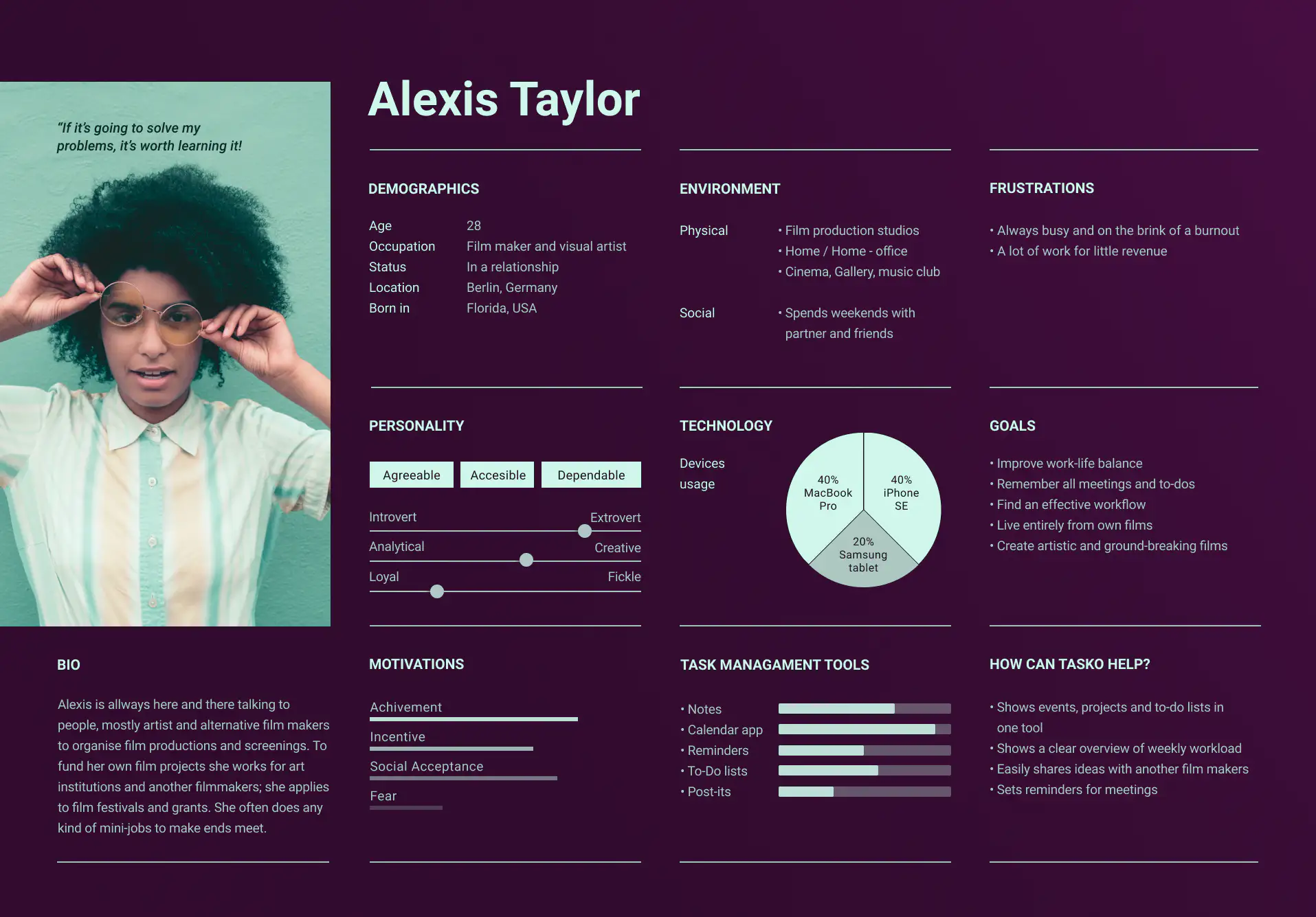
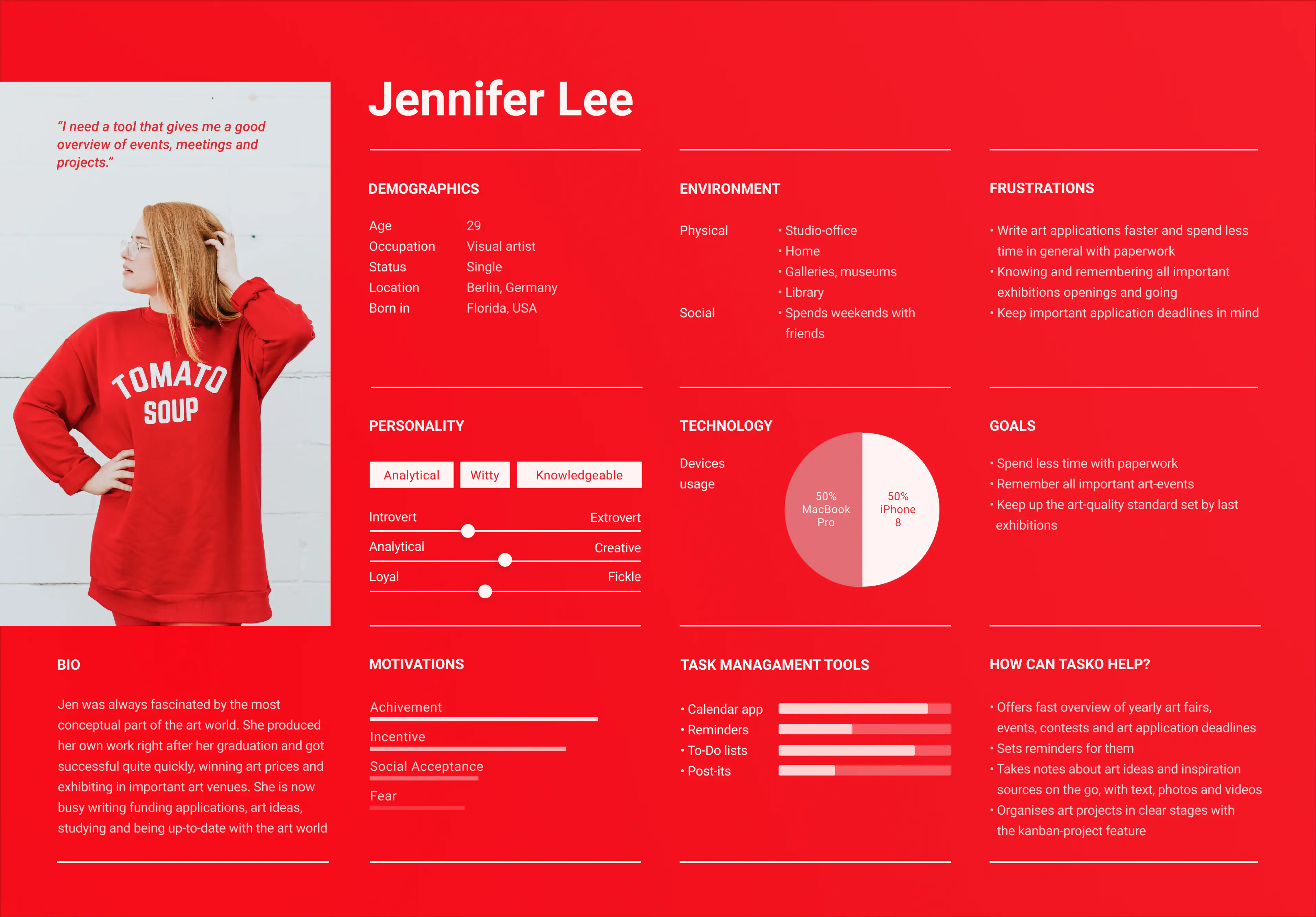
Users are the most important source of feedback when it comes to effective UX. I created user persona profiles to consolidate the information gathered about Tasko’s potential users.




Information Architecture (I.A.)

Card sorting
The “card sorting” technic helped me evaluating assumptions and generating new ideas about how to best categorise its Information Architecture.


I recruited tree participants for the sessions and meet them at their studio or home.
All of them took around 20 minutes to do the test. We talked about their experience afterwards.
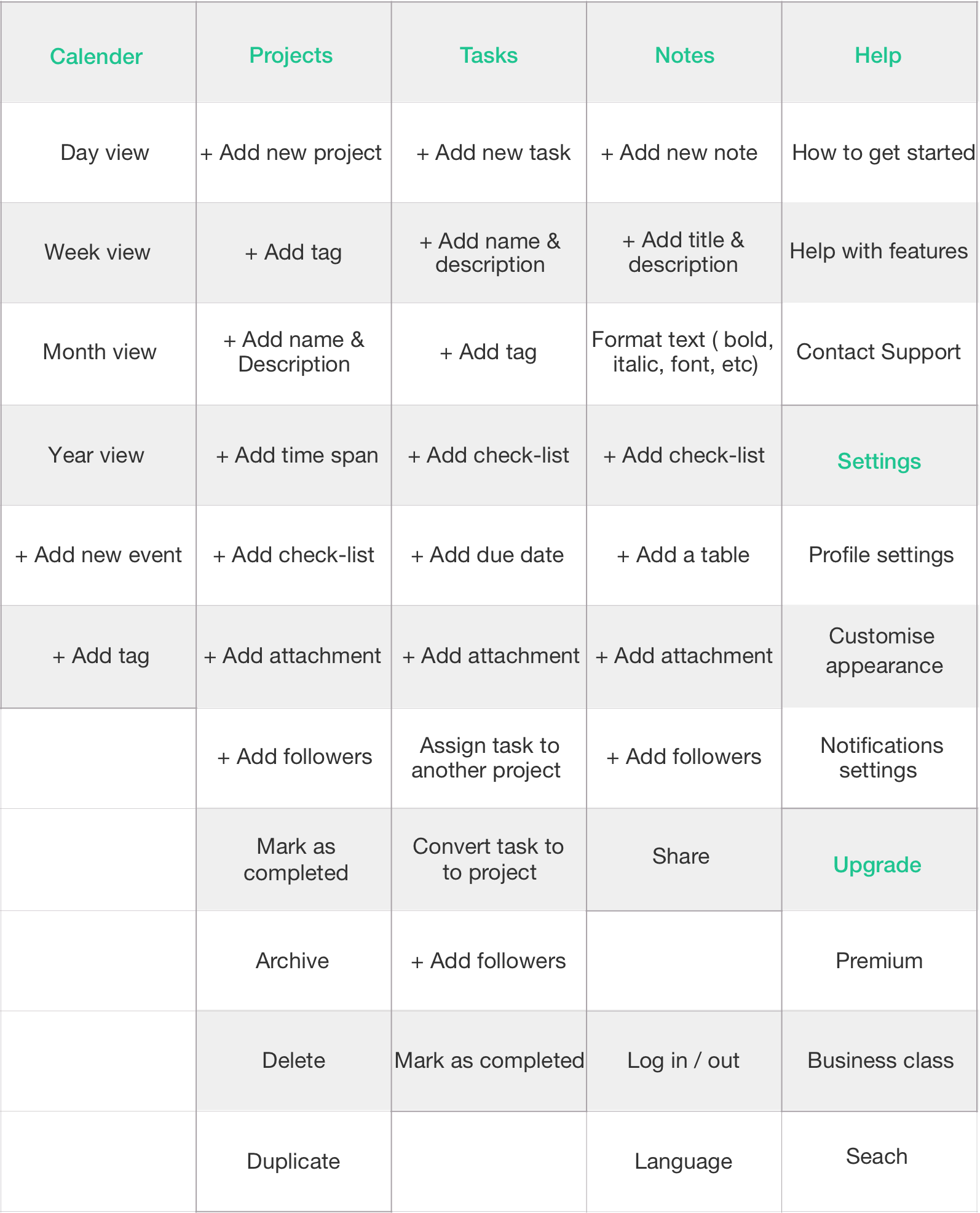
Results
While Isa and Gudrum were the closest ones organising the cards as I originally did, Lauren -the third test participant- organised the cards according to “Actions” or “commands”.
Since Isa and Gudrum are visual artists while Lauren is a librarian, I prioritise Isa’s and Gudrum’s insights over Lauren’s.
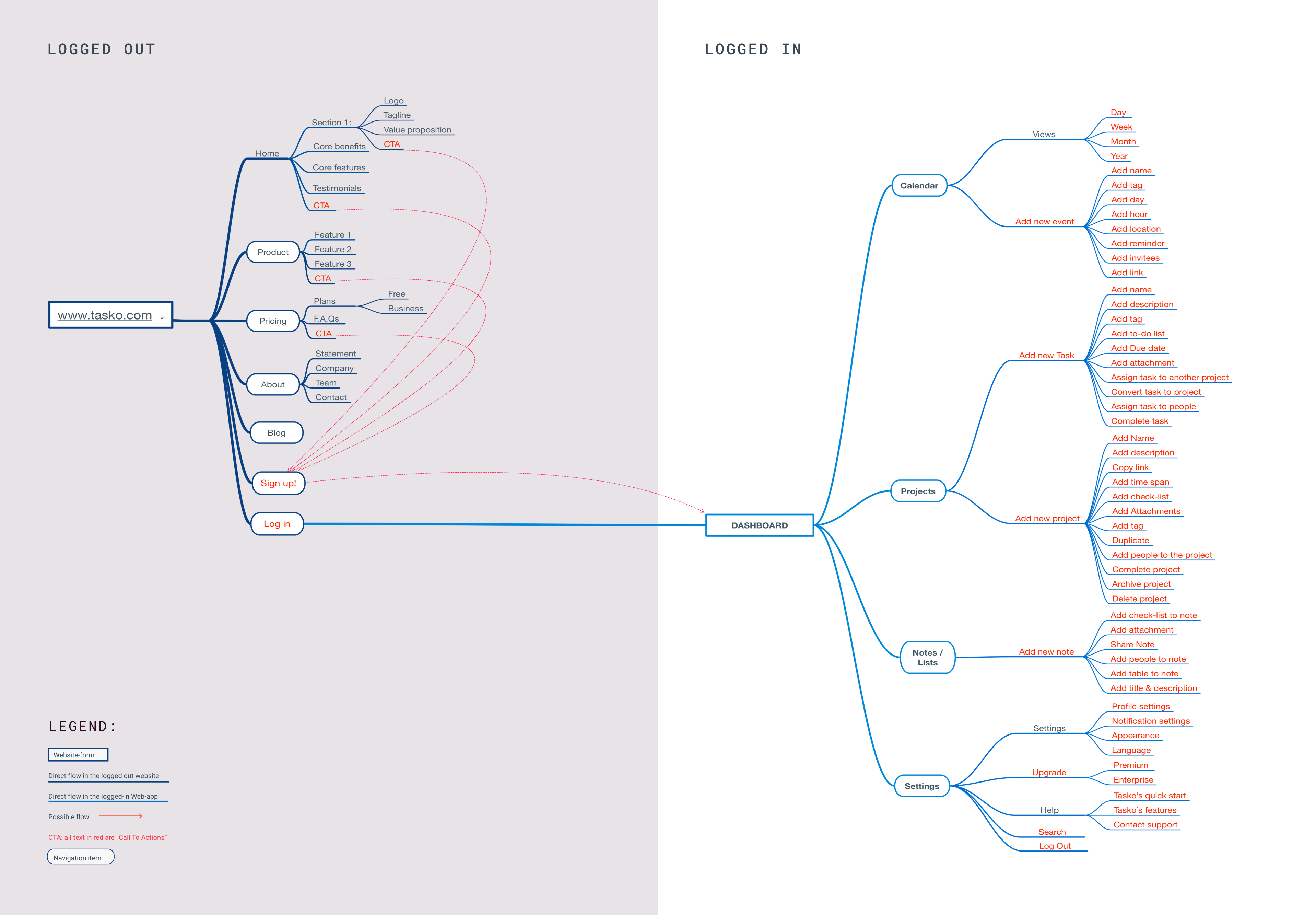
Site Map
A created a site map to lay out Tasko’s page hierarchy and visualize it’s information architecture in a clear manner.

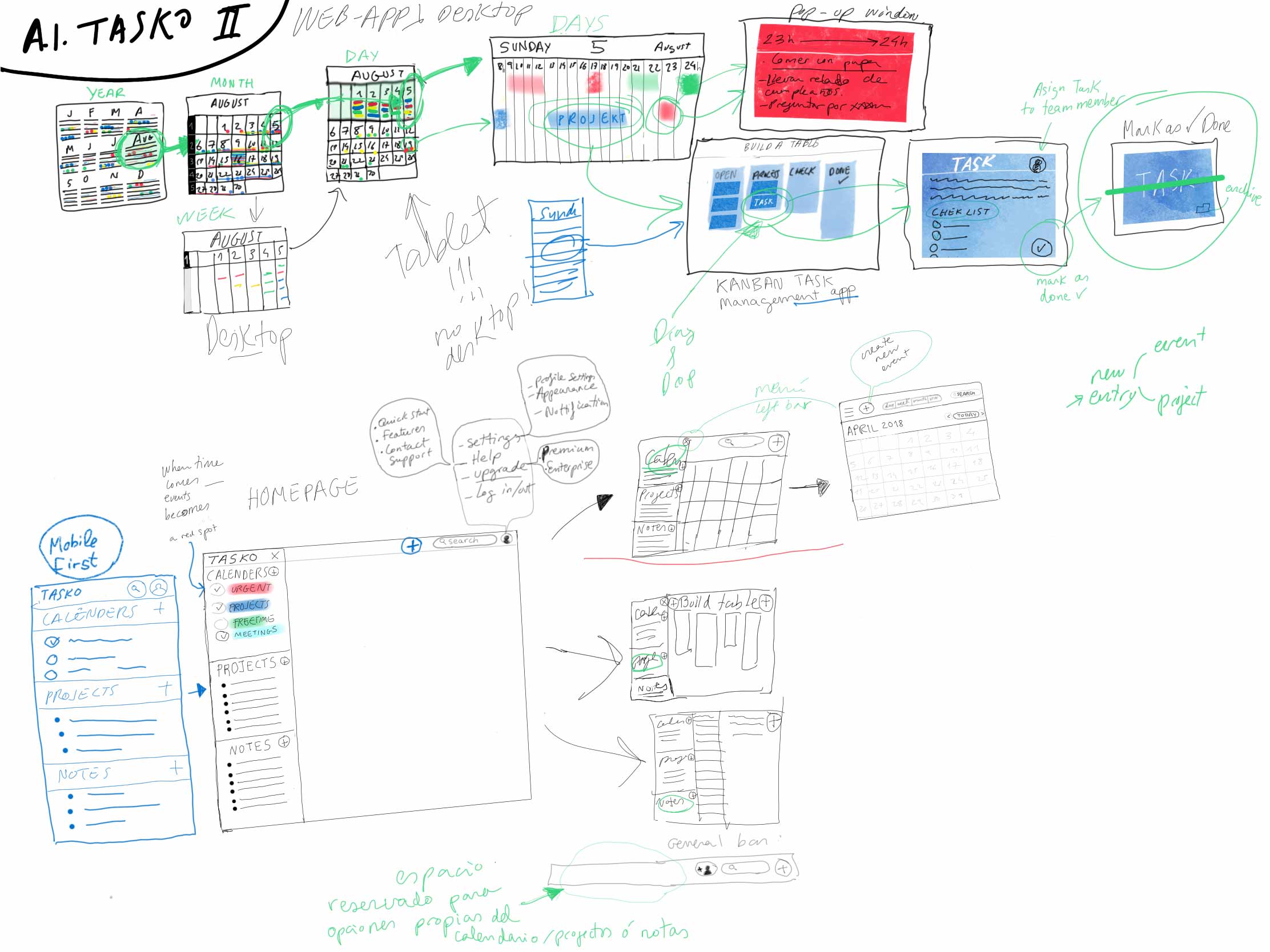
Sketching ideas
Fast & dirty
After the user research phase, I started to brainstorm ideas and design as many layouts for the core features of Tasko as possible. I also start imagining how they would adapt to diferent devices. I chose the best ideas to develop them.

Defining Scenarios



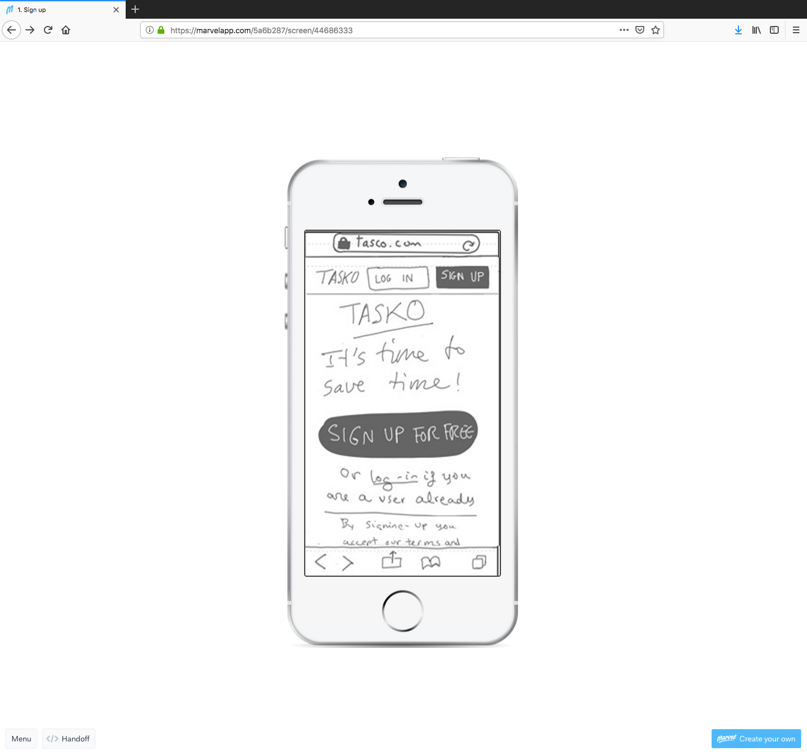
Low-fi Prototypes
Prototypes give insight into how a user advances from point A to point B. They can be used in usability tests to discover pain points and other usability issues early on.

Rapid prototyping
A prototype doesn’t have to be a perfect, it can be made with low-fi wireframes to test just a particular feature. This is ideal to try ideas quickly. Discovering usability issues this early in the design process saves plenty of time and resources since it’s a lot easier to iterate on them at this stage than later, when they are on production.
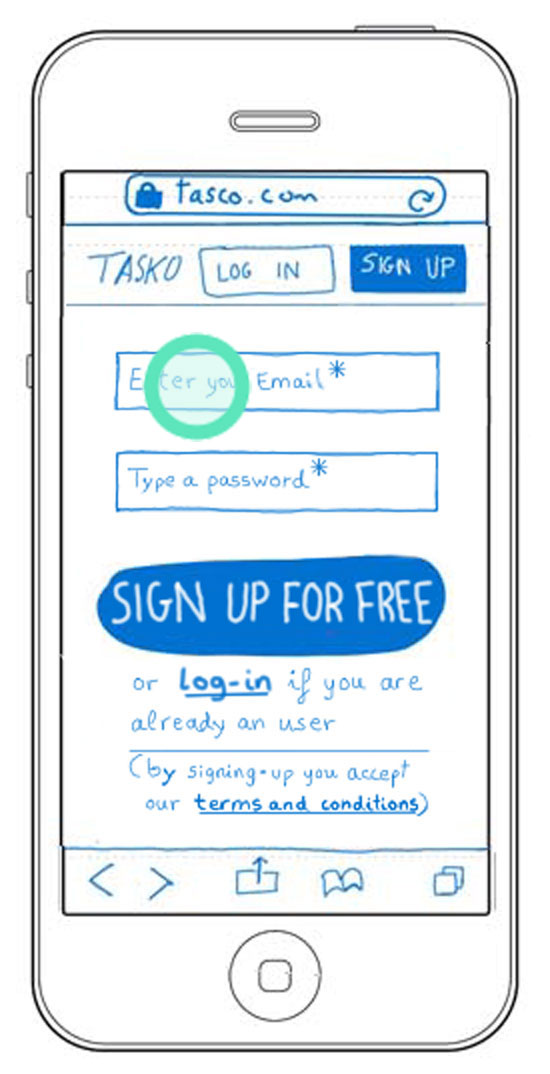
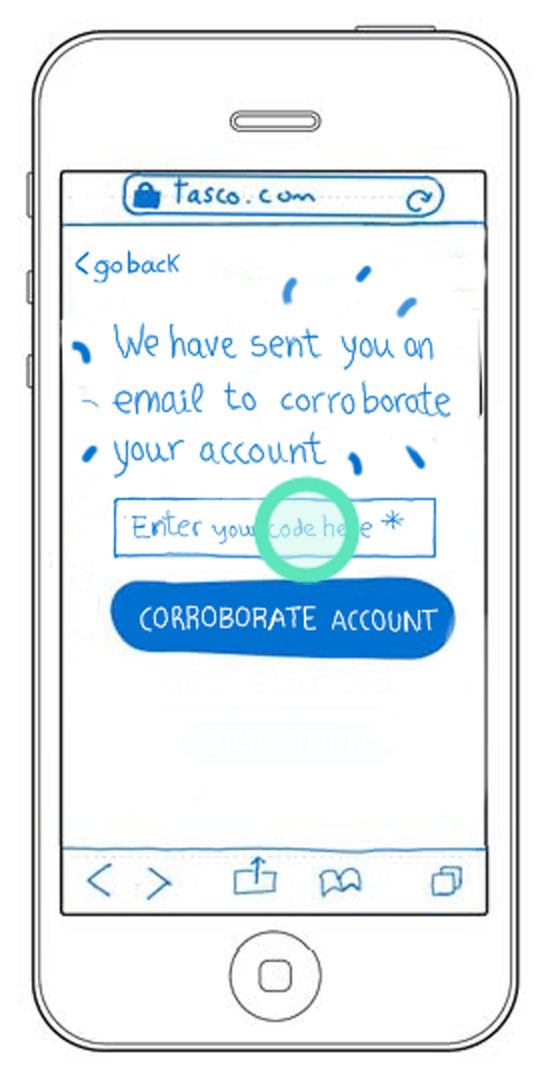
Sign-up

Step 1
Tap on CTA “Sign up for free”

Step 2
Tap on input field “Enter your Email*”

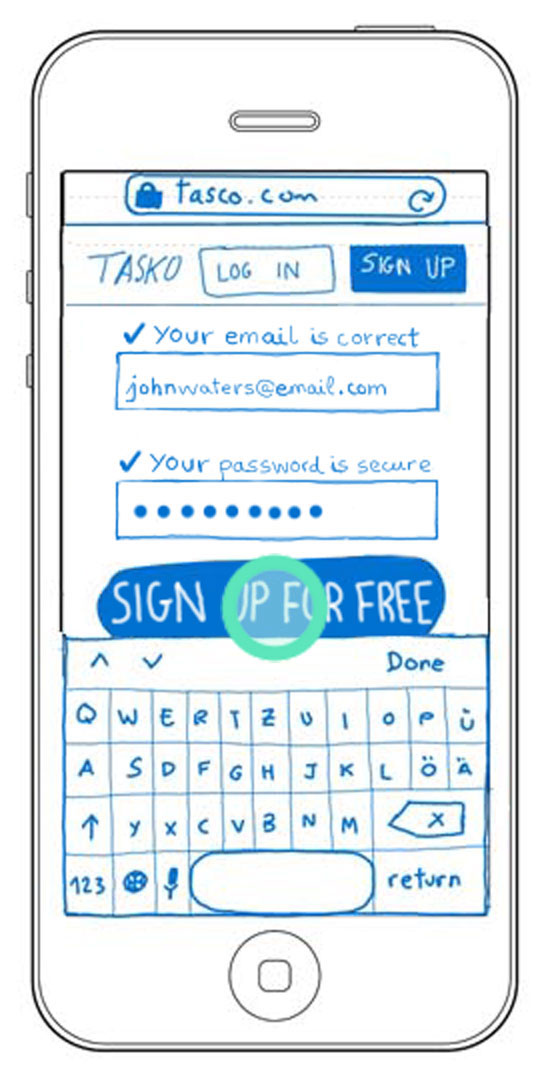
Step 3
Tap on CTA “Sign up for free”

Step 4
Tap on input field “Enter your code here”

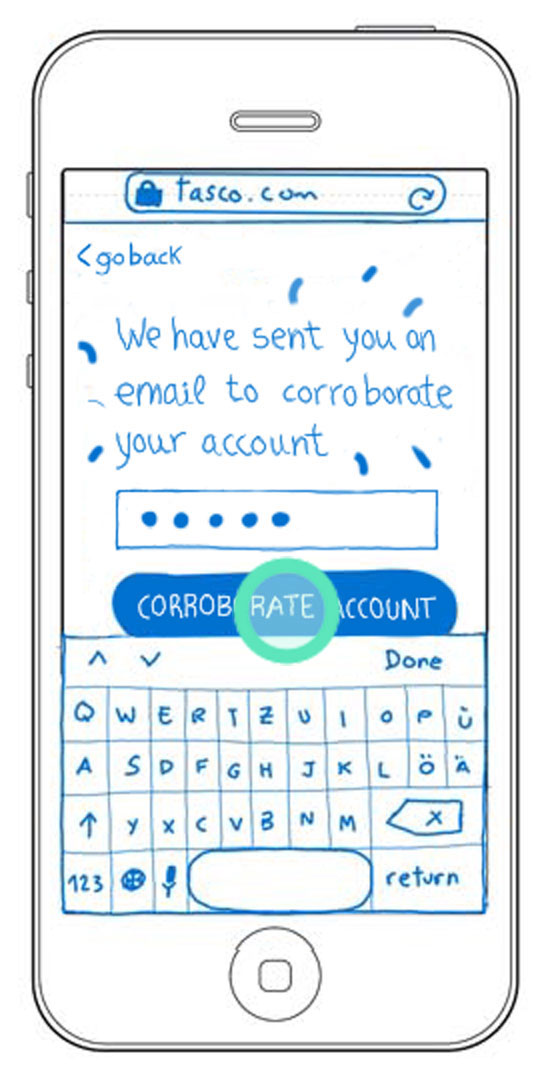
Step 5
Tap on CTA “Corroborate account”

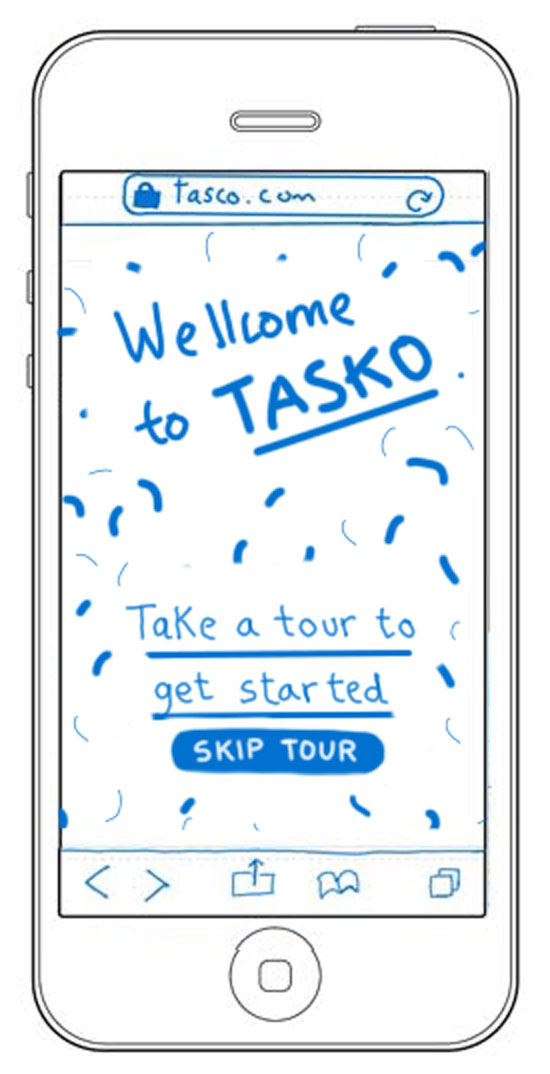
Step 6
Tasko’s welcoming screen
Interactive Prototype
Once all the main feature flows were defined with wireframes, I ensemble them creating an interactive prototype.


Usability Test
I handed the interactive prototype to test participants and asked them to achieve the key-tasks from the scenarios with it.
1. Test preparation
Type of test:
Interactive, in situ.
Testers meet me and use the interactive prototype in front of me. They used the Think Aloud method while I took notes of relevant information.
Test goal:
Test Tasko’s main structure and functionallity.
Schedule and location:
We meet in my studio, a quiet environment without interruptions.
Tests would take 1 to 2 hours
Equipment:
- Smartphone
- Internet connection
- Notebook
- Quiet room
Testers:
Early adopters: I went back to the testers that responded to the my product’s target group: visual thinkers.
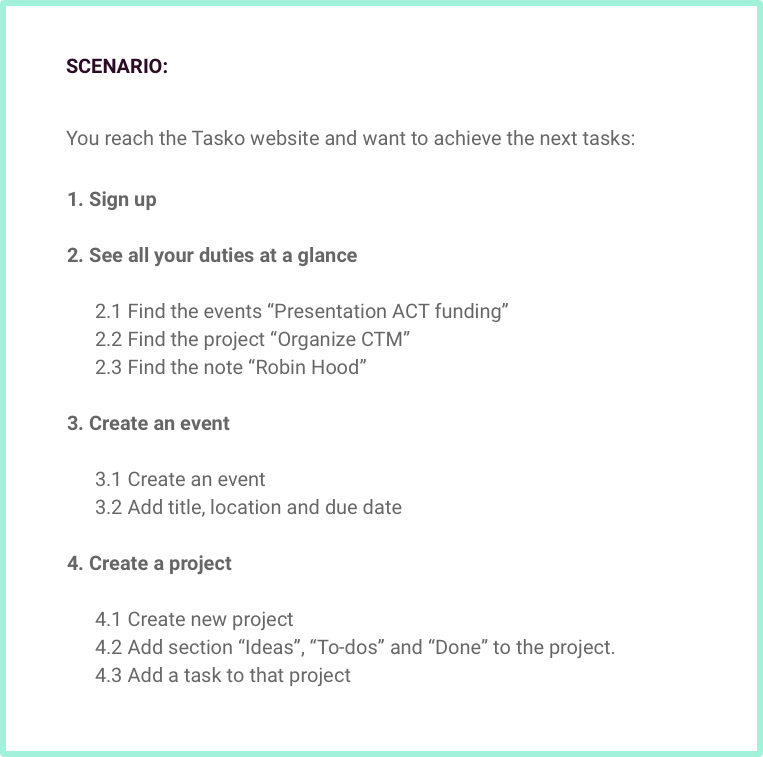
Scenarios / Tasks:
Scenarios and tasks that guided test participants through the test.

2. Test results
The next are excerpts of the documentation of the usability test. It shows the tested user flow, if testers could achieve the goals set by the test and their feedback.
Tested key task:
“See all your duties at a glance: Find the event presentation ACT Funding”
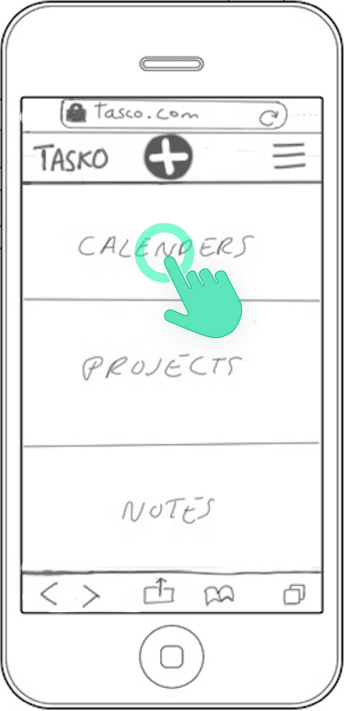
Homepage

STEP 1:
Tap on main menu item “Calendars”
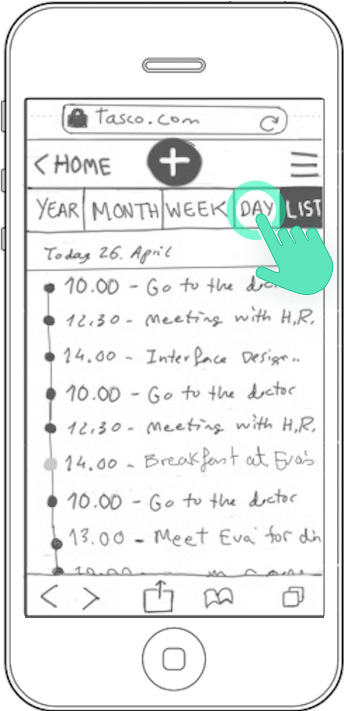
Calendar List view

STEP 2:
Tap on menu item “Day
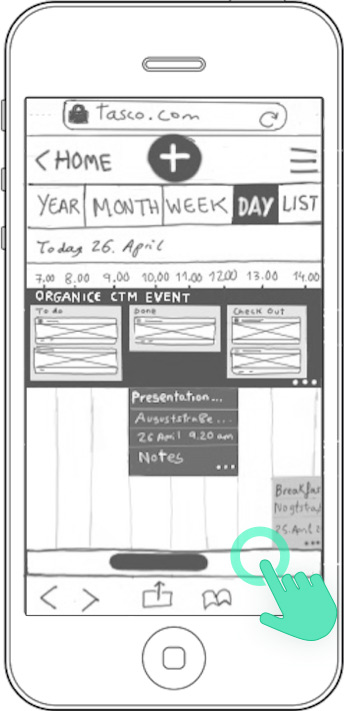
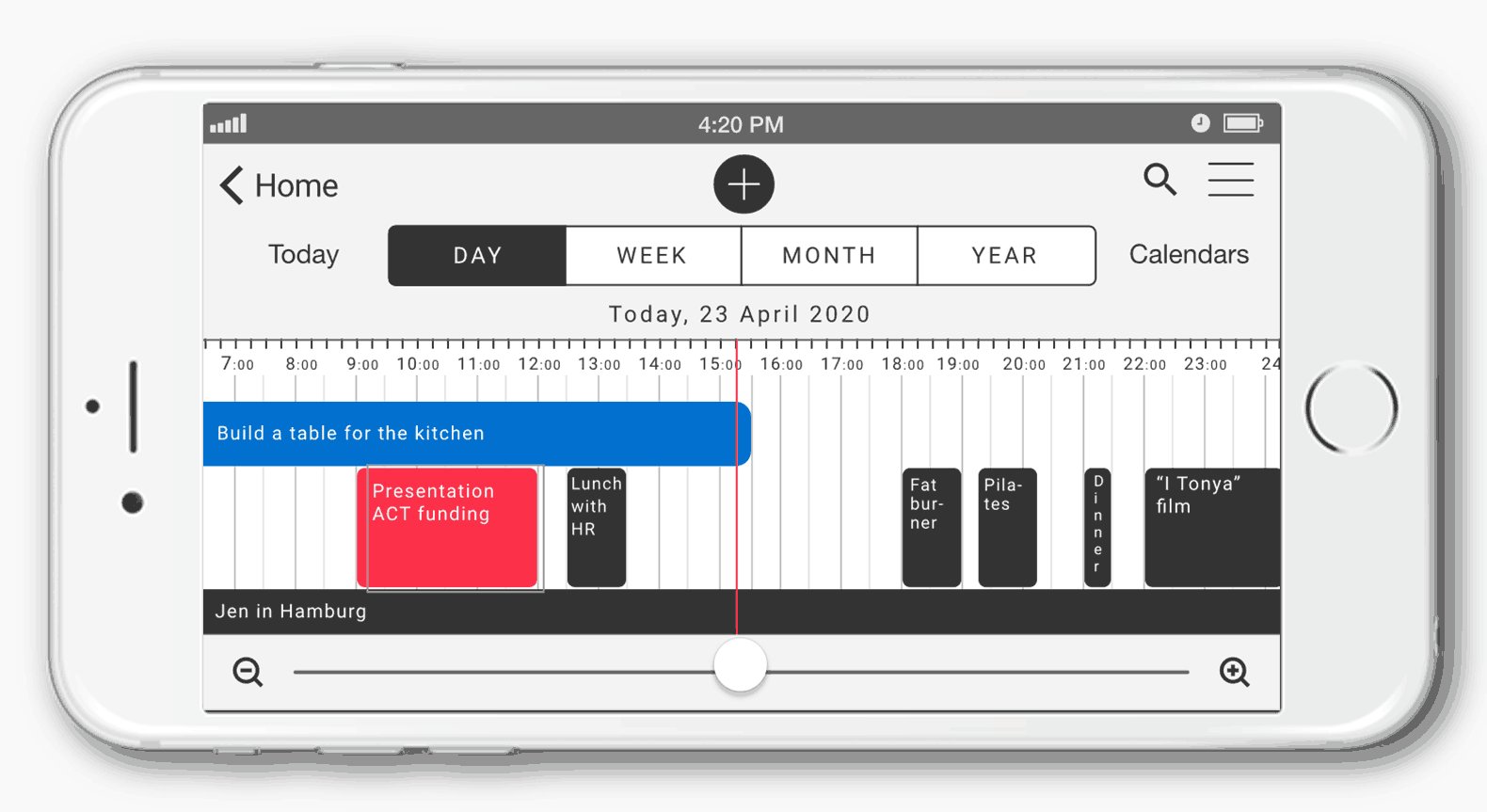
Timeline calendar

STEP 3:
Tap in the scroll bar to see coming calendar projects and events
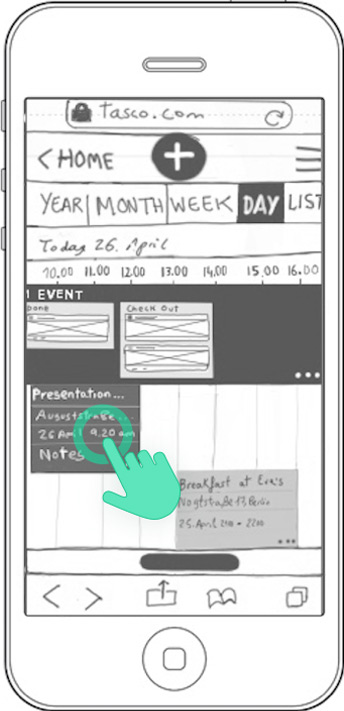
Timeline calendar

STEP 4:
Tap calendar event “Presentation ACT Funding”
Testers feedback
Homepage
STEP 1:
- Isa: Would put “Projects” in the first place and “Events” in the second. ?
- Gudrum: Confused: She would like “Calenders” to be called “Events”. ?
- Taps on wrong menu item -the hamburgues menu- to add tasks. ?
Calendar list
STEP 2:
- Isa: Finds everything OK. ?
- Gudrun: The fact that the list items aren’t chronologically ordered confuses her. ?
Wonders why the navigation items are not inversed: First to the left “List”, then “Day”, “Week”, “Month” and “Year” ?
Timeline calendar
STEP 3:
- Isa: Finds the kanban project that appears inside the event timeline too detailed. She would just indicate it with a thick blue line.?
Even if this layout reminds her of a Gantt-diagramm, she is a bit confused with the horizontal timeline system. ?
Timeline calendar:
STEP 4:
- They all have found the event “Presentation ACT Funding” 🙂
3. Iterations
After analysing test findings, I proceeded to improve the designs of the screens with found usability issues. Critical or first priority issues would be logically the first ones to act on.
Homepage

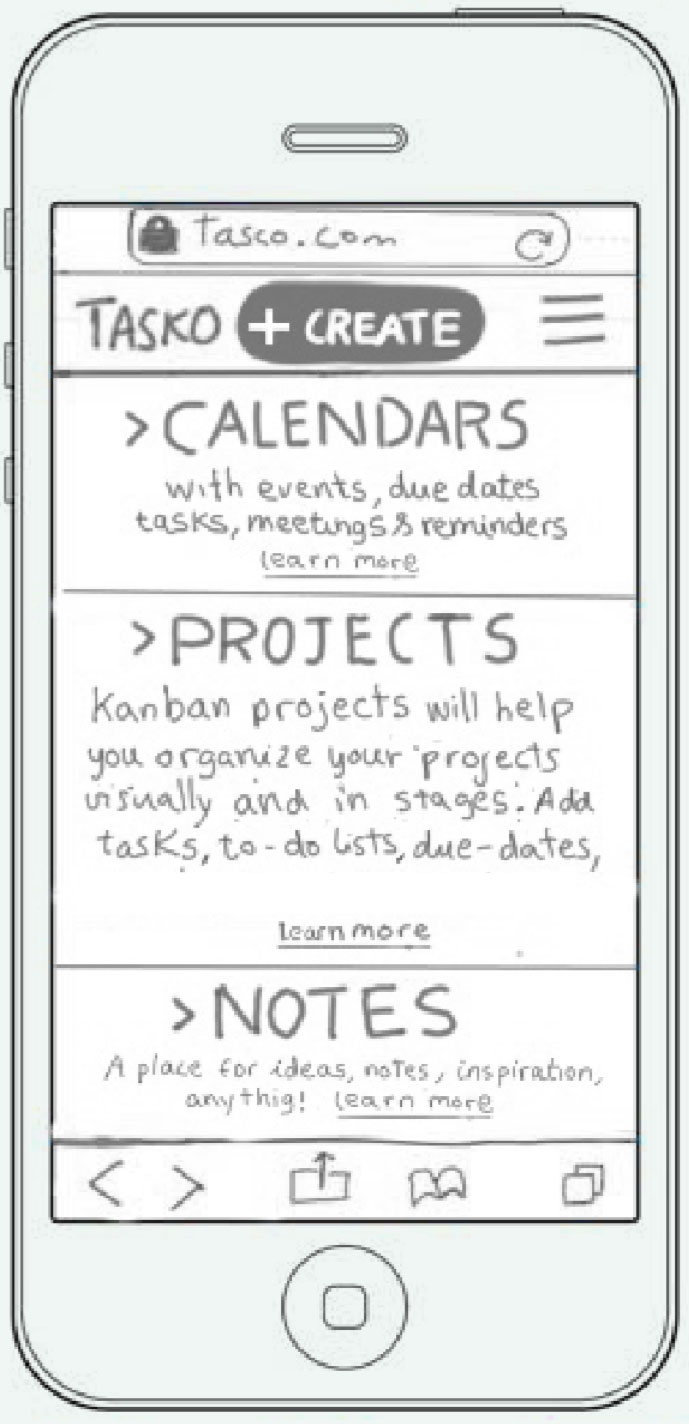
- For Isa: The calendar is Tasko’s most innovative and powerful tool, for this reason I consider that it deserves the first place in the main menu. Since she did not provide any compelling arguments for it, I keep the menu order as it is, but I add short info-text under each menu item to clarify their functionality.
- For Gudrum: I added a small explanation in each main menu item with key-words like “tasks”, “events”, “meetings” and “reminders” in the menu section “calendar”. This should clarify the functionality of each menu item.
I also highlighted the button “+” with the word “create” to make it more visible and understandable.
Calendar list

- For Gudrun: I ordered all events chronologically. I also inversed the order of the calendar menu items as I found out that this was the most standard order in calendars.
- For Jordi: I added the day (in this case “Monday”) to the date, since I realised is a standard in calendar layouts.
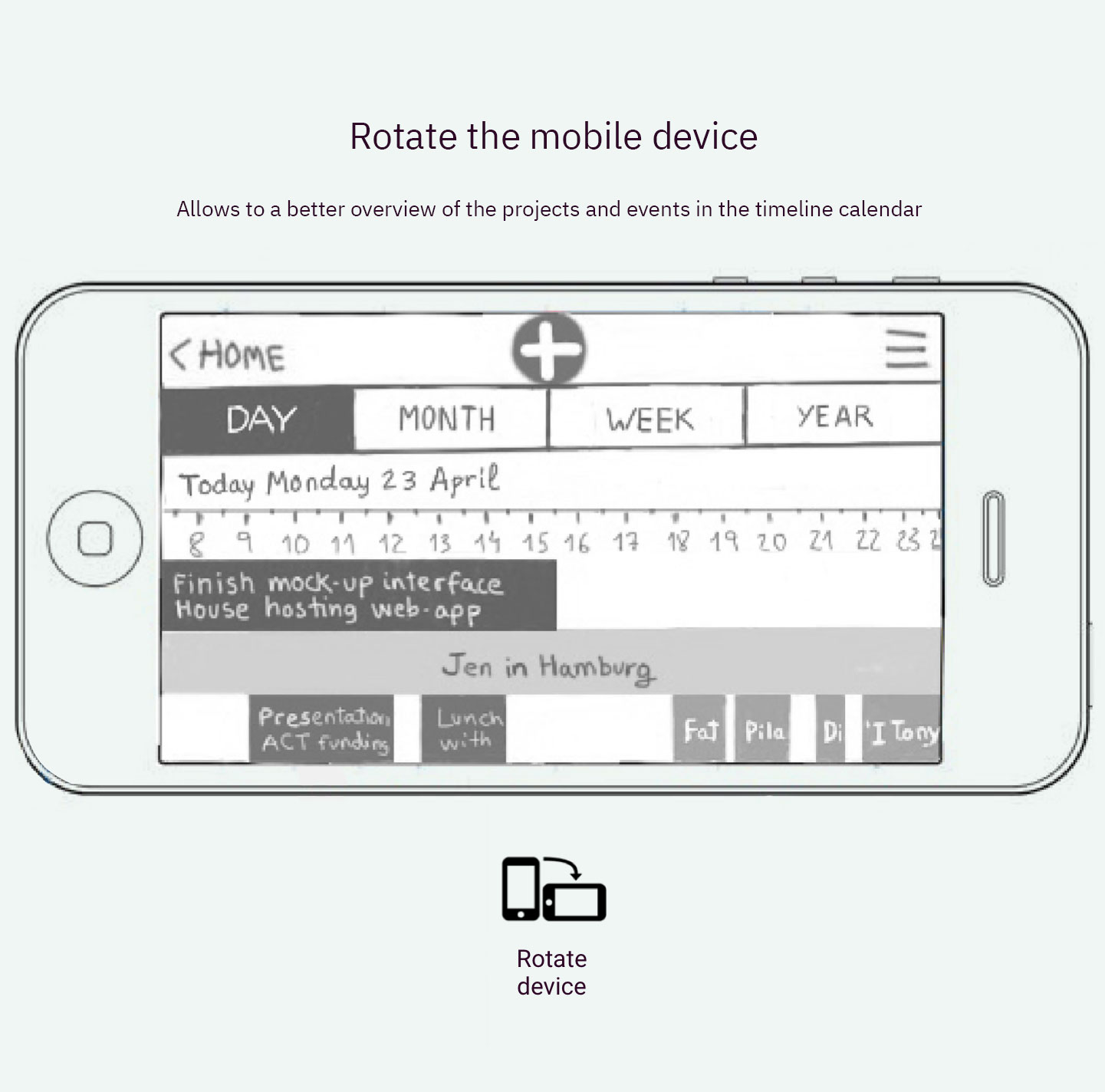
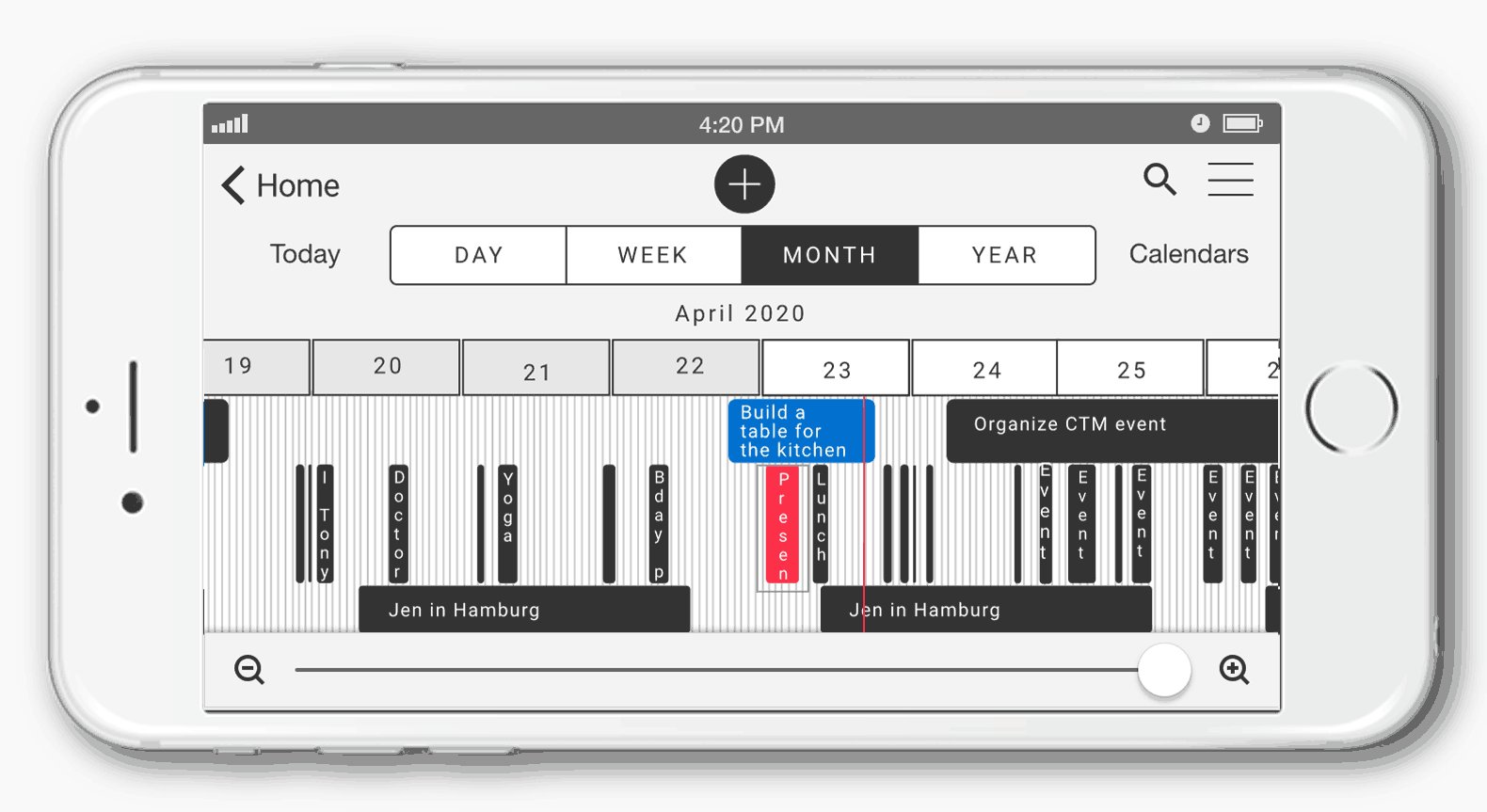
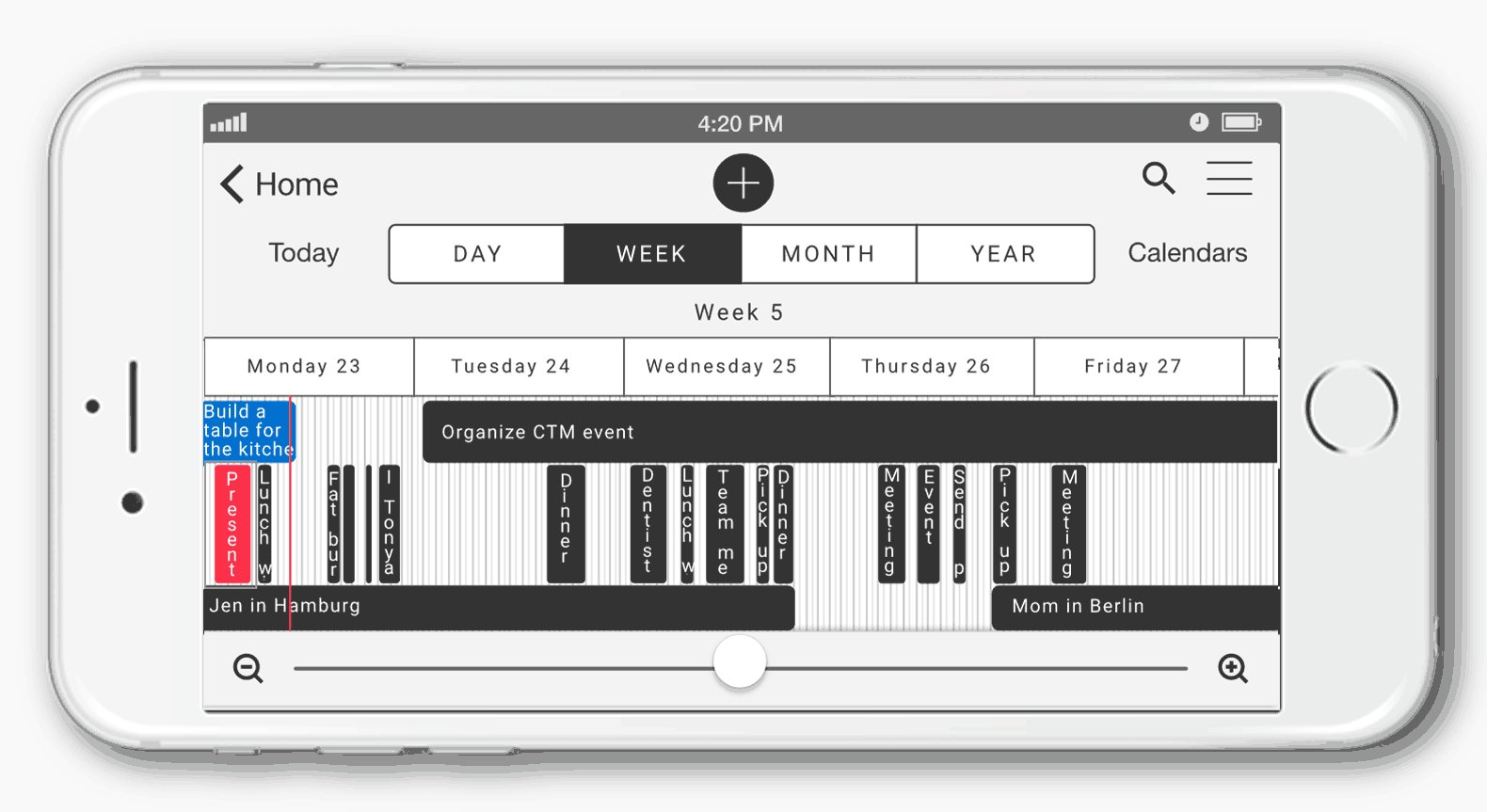
Timeline calendar

- For Isa: I substituted the kanban project stripe “Organise CTM event” with kanban details, for a single stripe with just the title of the project. I also gave the horizontal calendar system a chance as another users found the idea quite appealing. Isa got more used to it also at the end of the test.
- For Gudrum: I solved both issues by merging the “Day” and “List” menu items in just one “Day”. I then added the feature “portrait view”. This way, when users hold their mobiles in the portrait orientation, they will see the vertical day view with the list with events. When users rotate their mobiles to the landscape device orientation, the time-line calendar will display. I will test this new feature in future usability tests.

Mid-fi /Digital Prototypes
After fixing found usability issues, I converted all the hand-drawn screens into digital wireframes.
Mobile
2 columns

320 x 568 px
Tablet
12 columns

1056 x 768 px
Laptop
12 columns

1440 x 1024 px
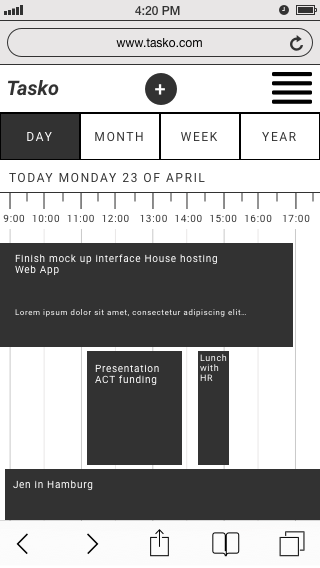
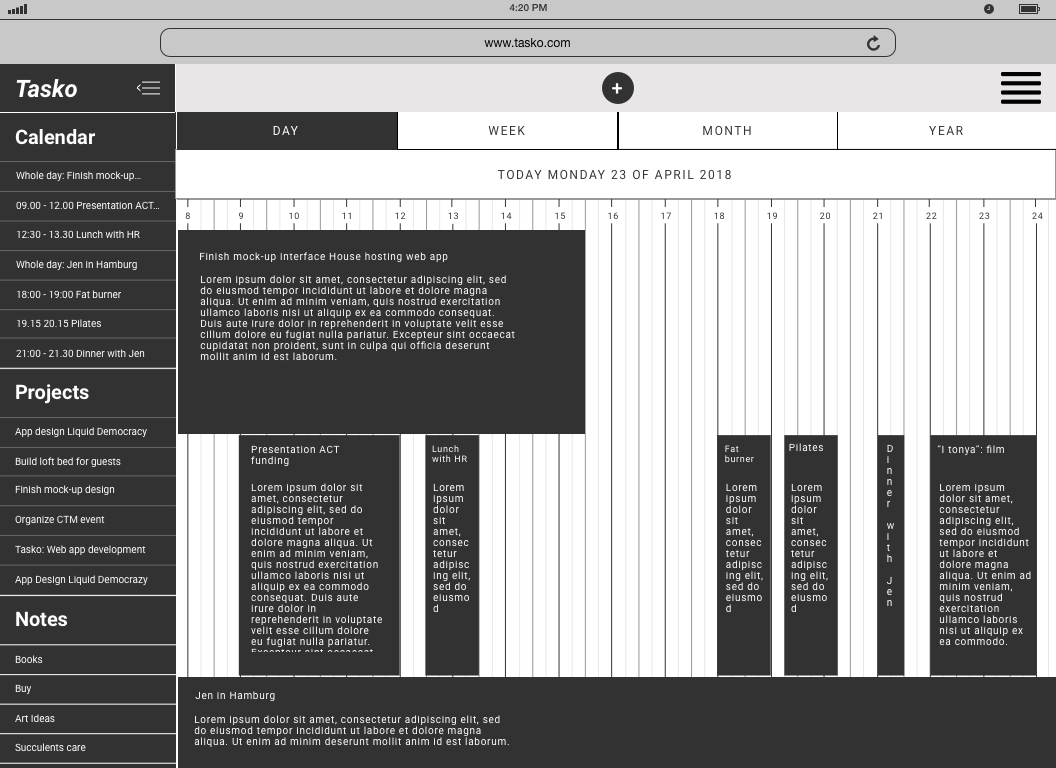
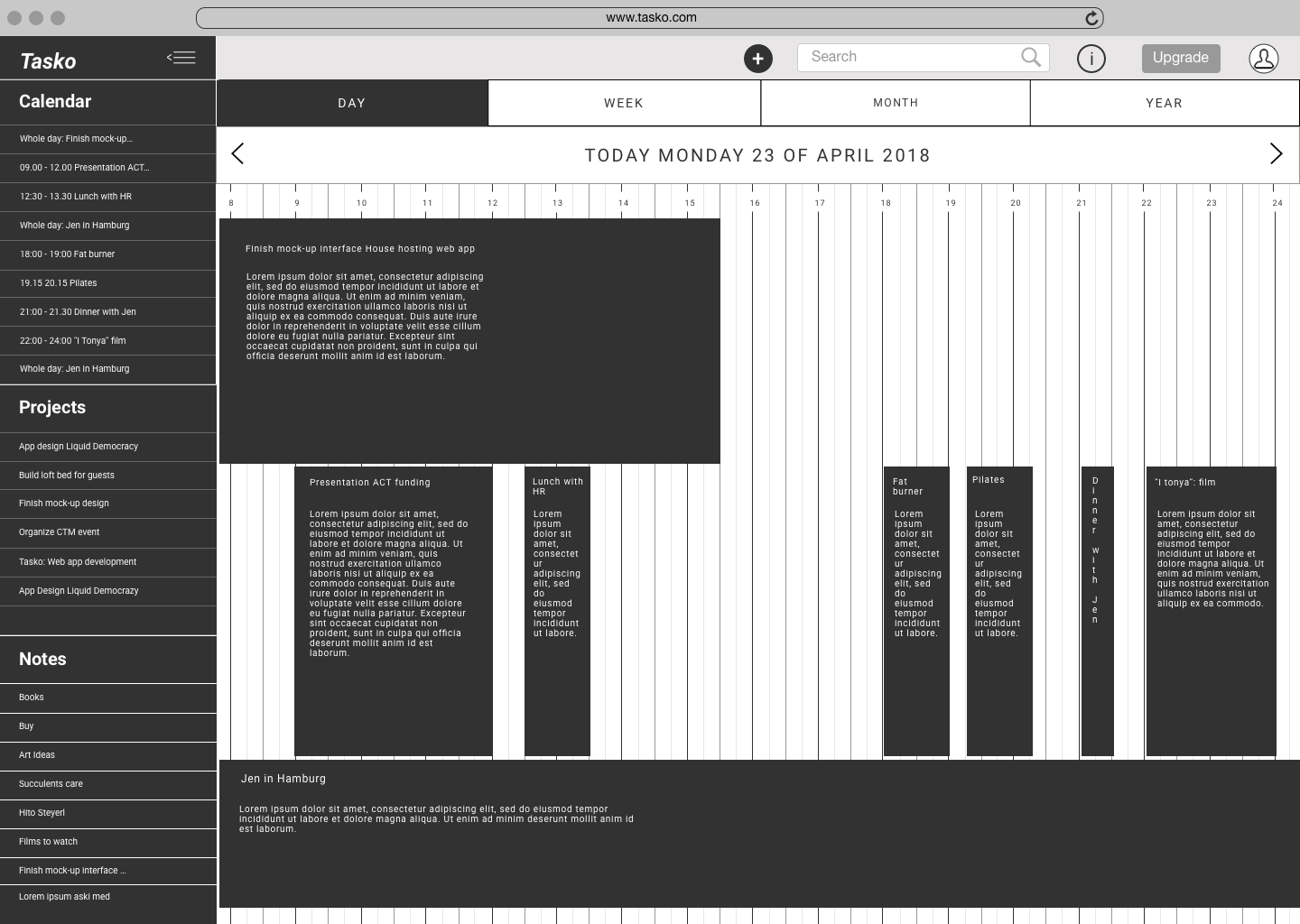
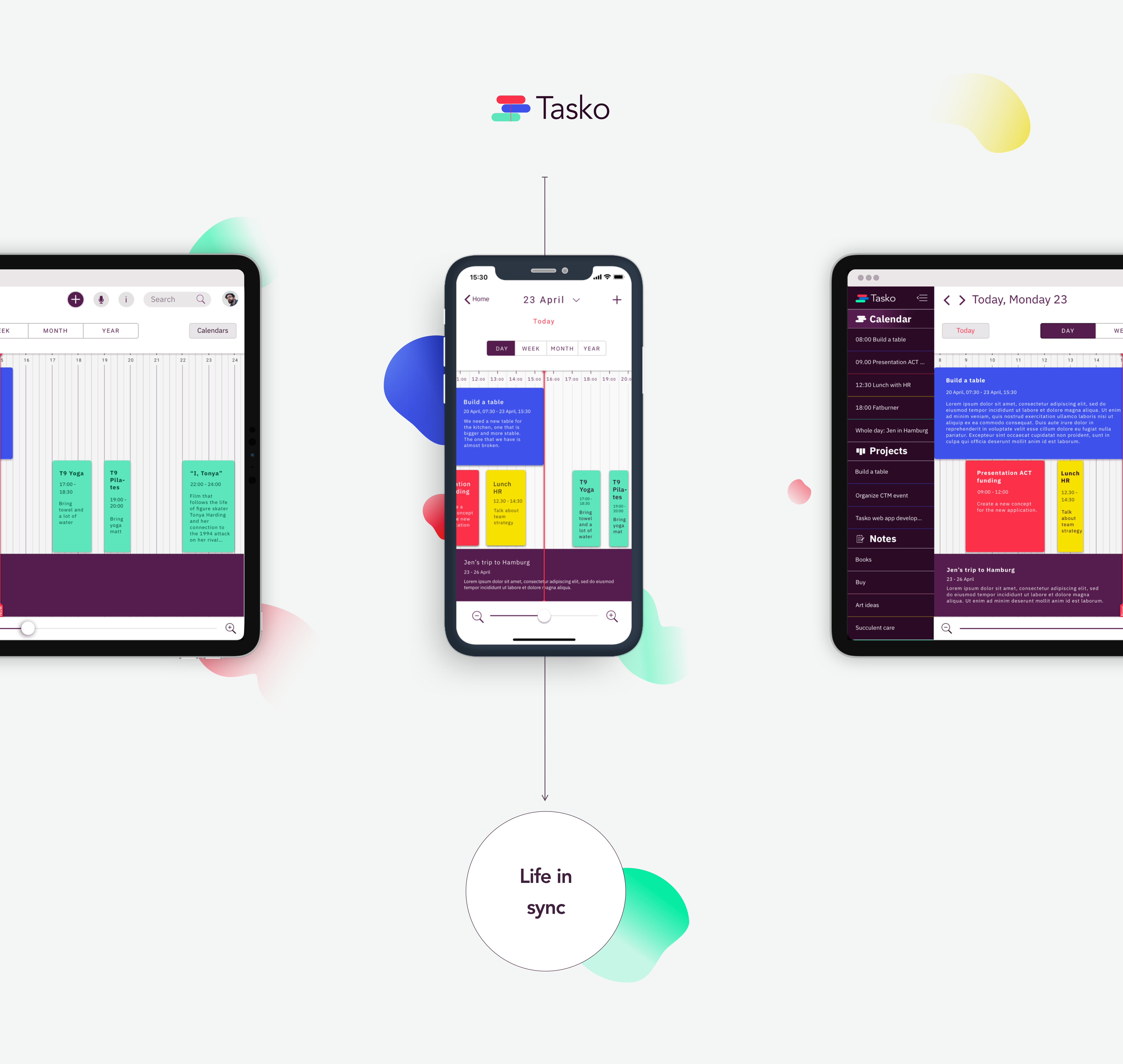
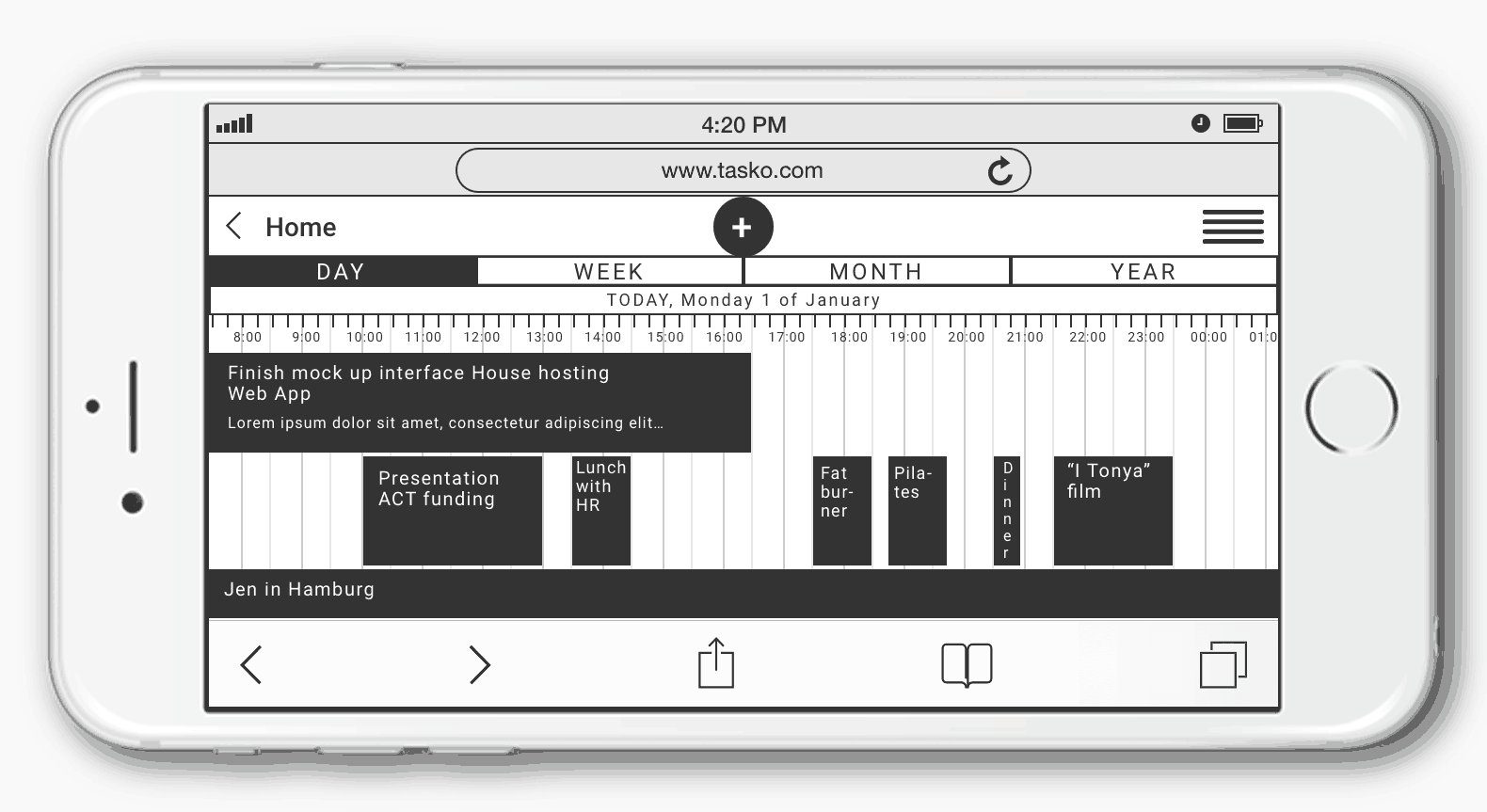
Example of the Calendar Day-view adapting to the three different devices
Mobile

Tablet

Laptop

Virtual interactive prototypes
Medium-fidelity digital prototypes are closer to the end-product than former rougher prototypes made by hand, which translates into more accurate feedback. I created prototypes for all tree devices: mobile, tablet and laptop, and conducted a remote usability test.

Visual Design
The last stage of Taso’s design process is about polishing up the designs incorporating visual elements to increase its visual appeal, professionalism, brand value and usability. This will enhance Tasko’s efficiency and user-friendly experience.
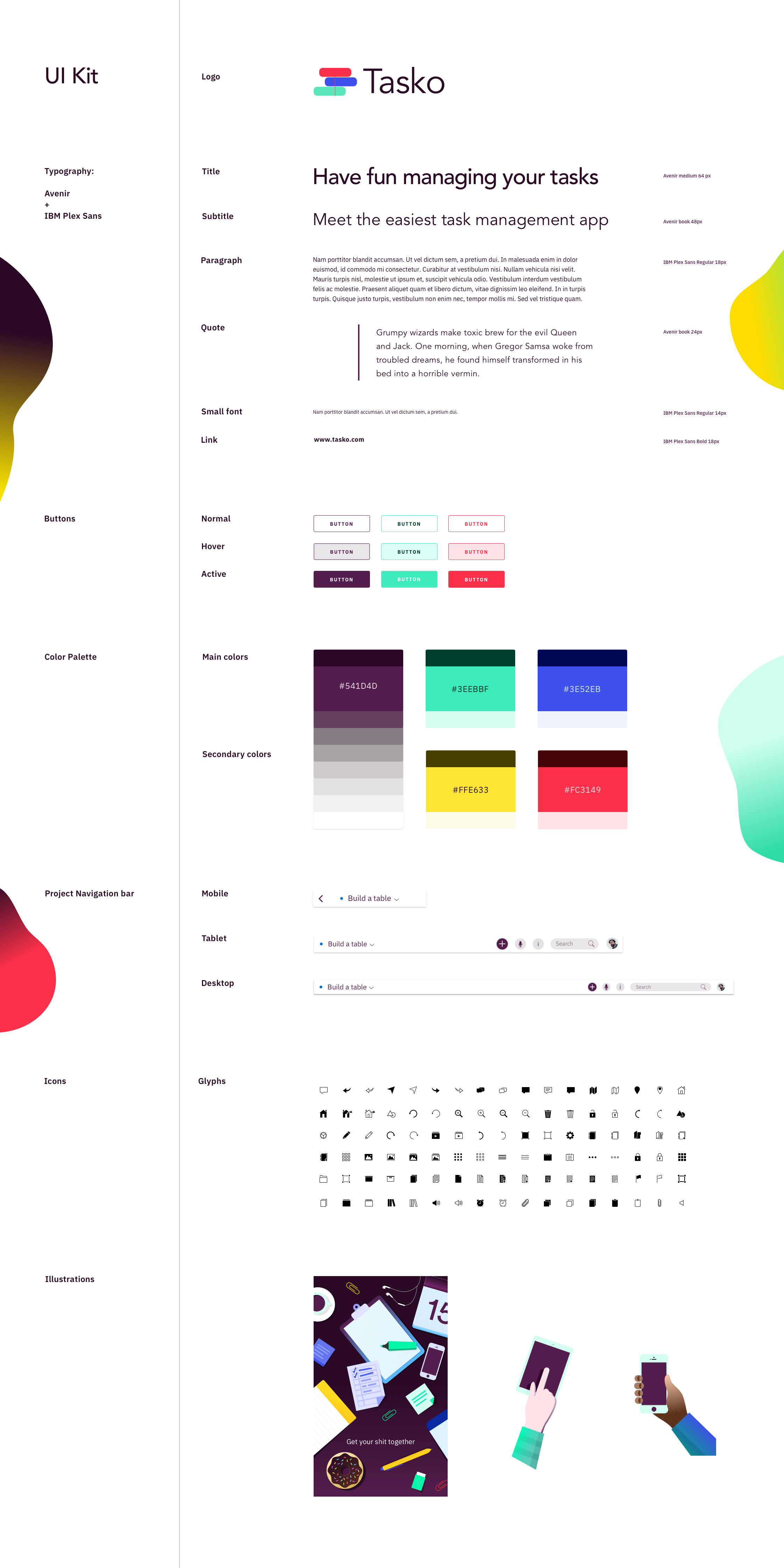
Typography


Both selected typefaces: Avenir and IBM Plex Sans, present a good balanced kerning and tracking. They both offer several font weights and statuses (bold, italic, etc) and are clear and easy to read.
I choose the “Mayor Third” Type Scale (x1.250 increments among text sizes) to produce an harmonious and well balanced text-hierarchy.
UI Kit
I create a UI Kit, which would be extremely practical for multiple team members to refer back to when designing and developing the product.

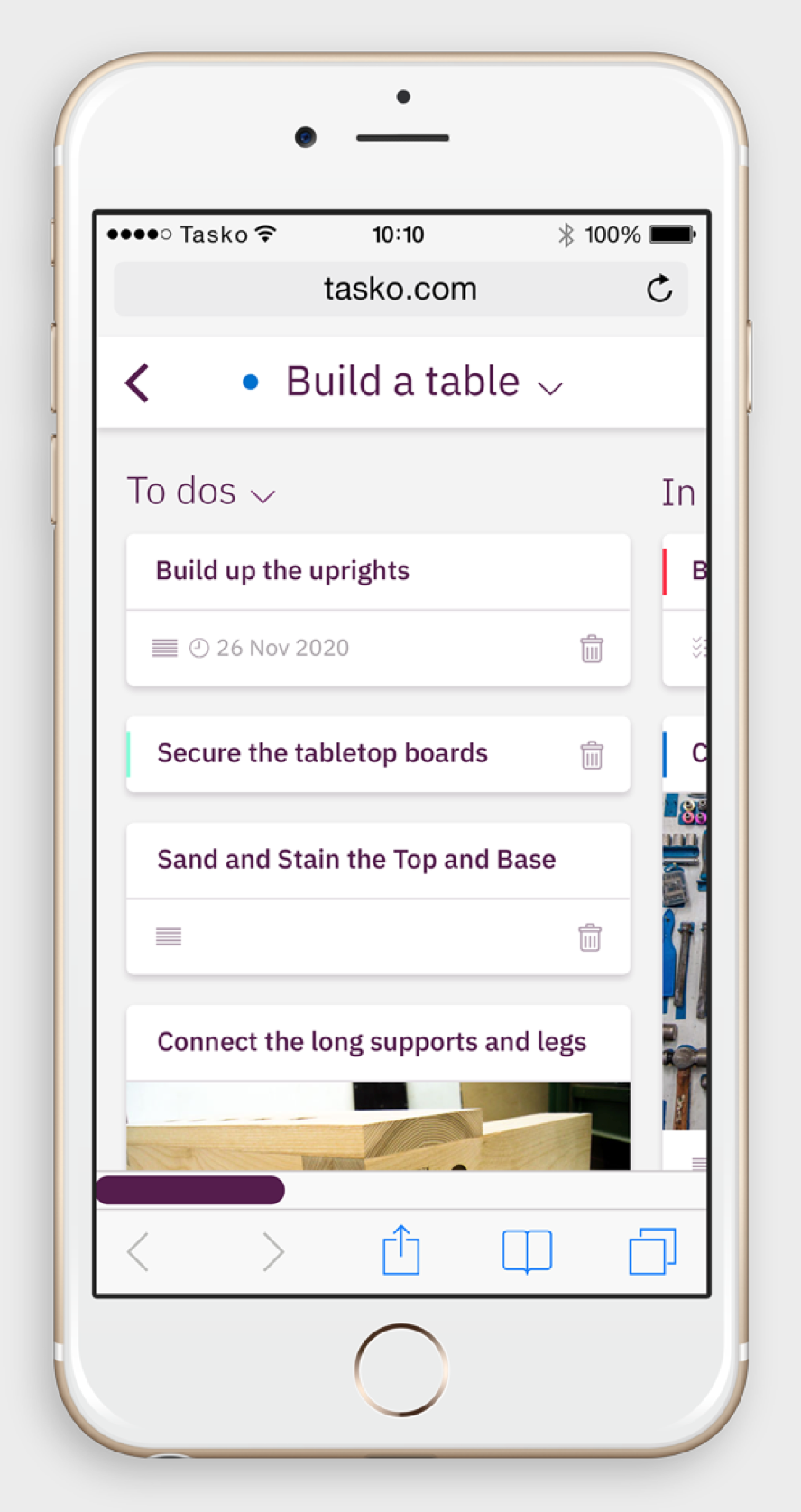
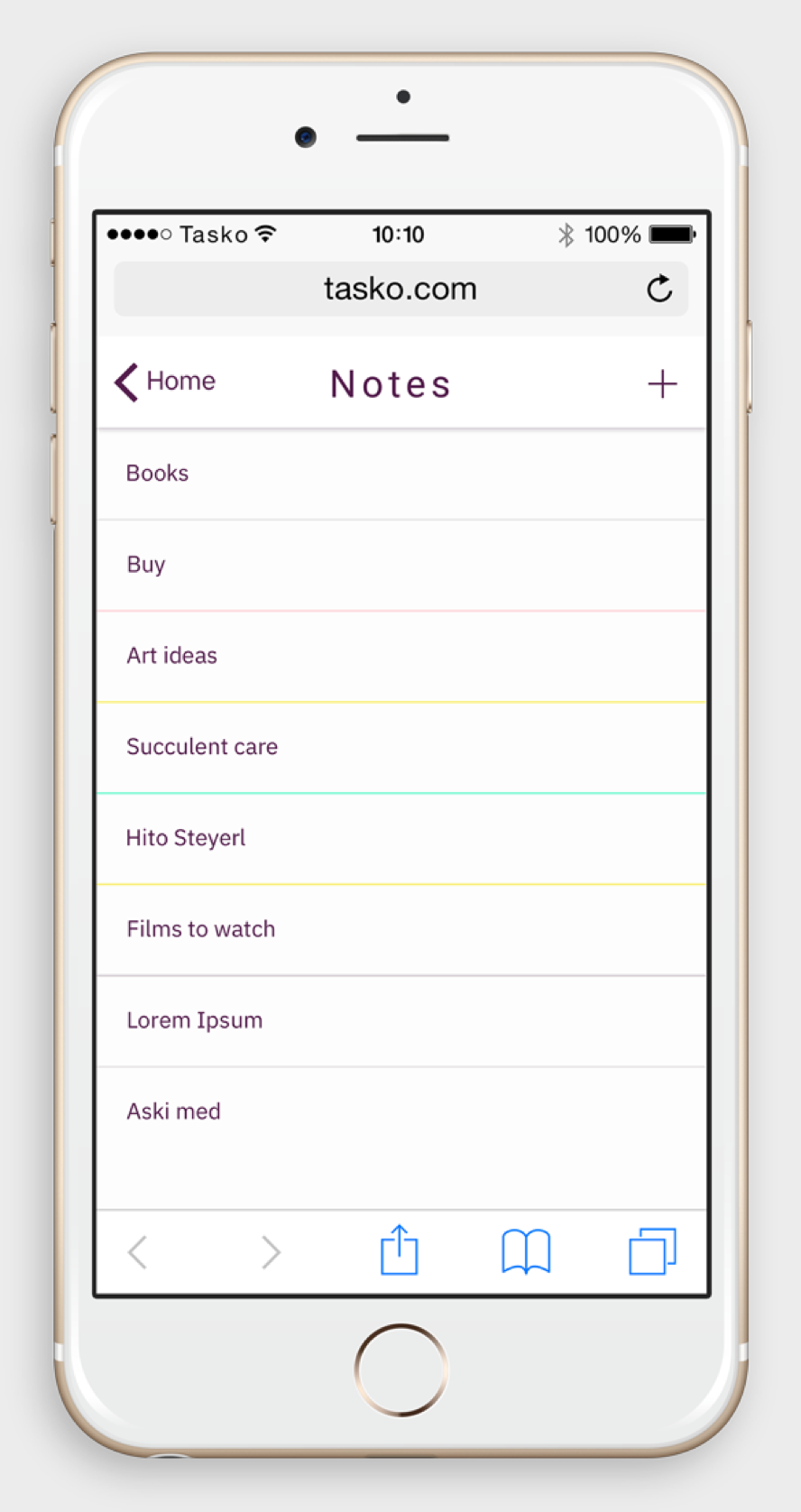
High-fi mock ups
In the last step of my design process, I follow best practices for project documentation and polish my designs creating high-quality mockups and product presentations to show to team members and stake holders.

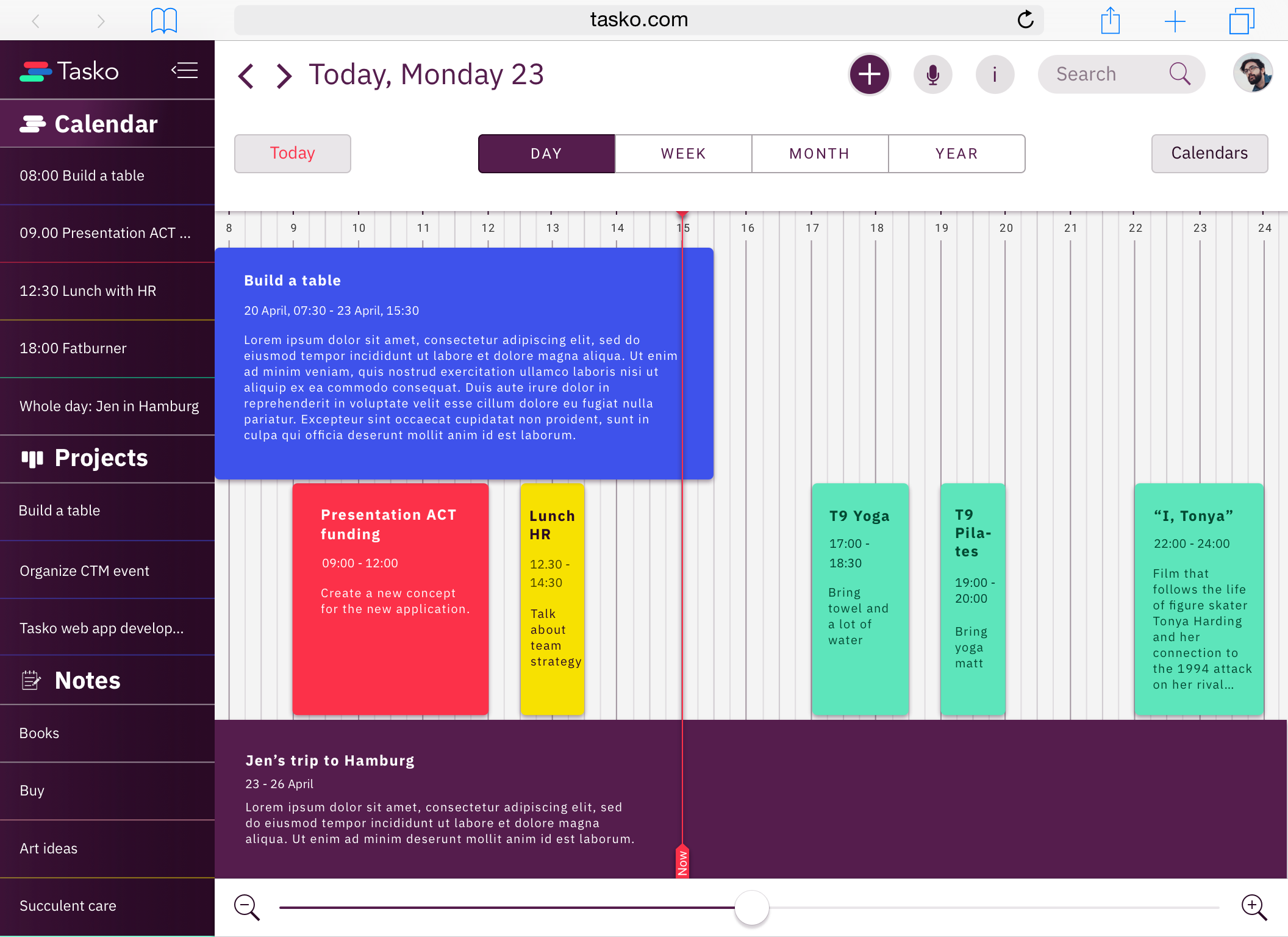
Tablet screens
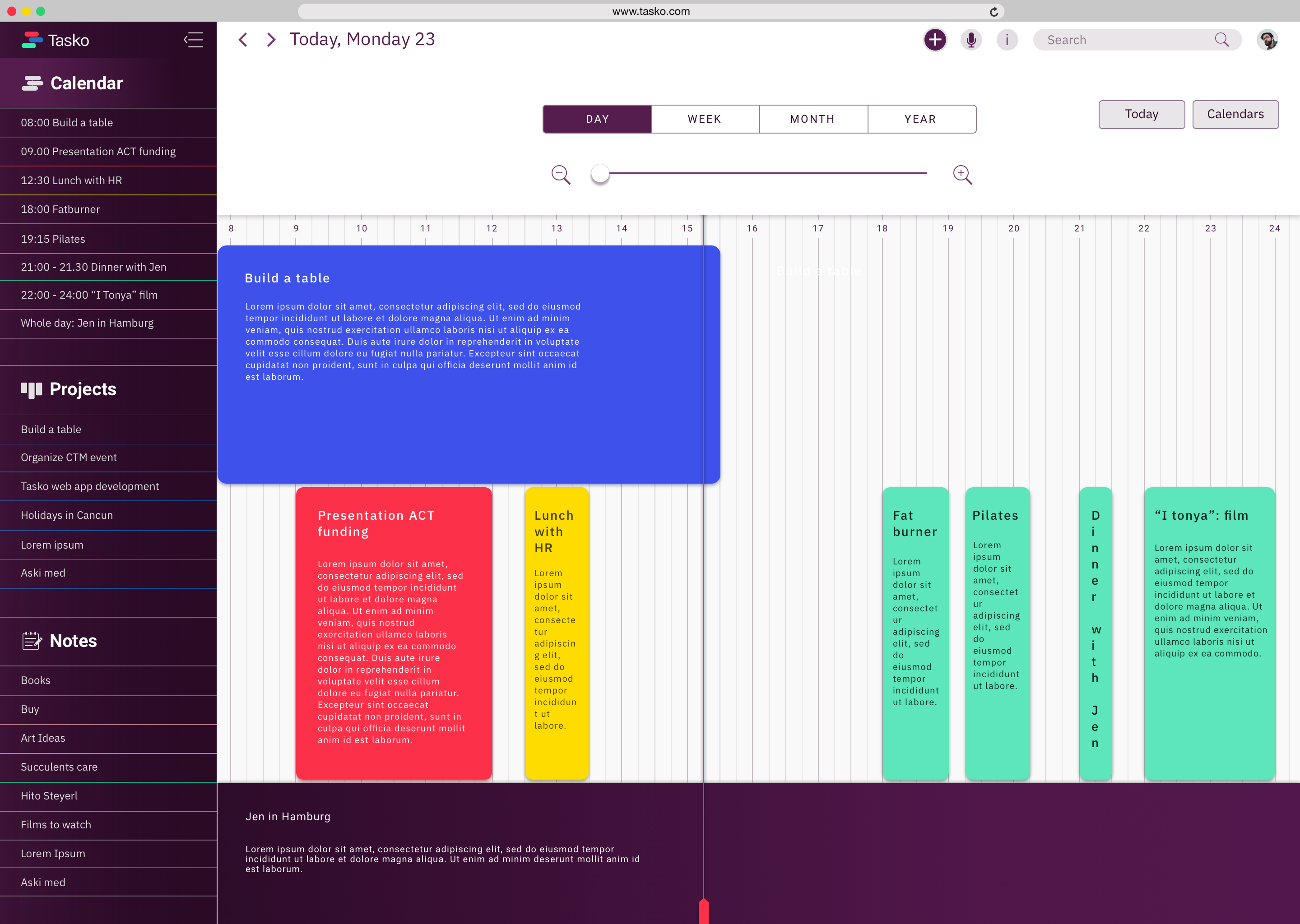
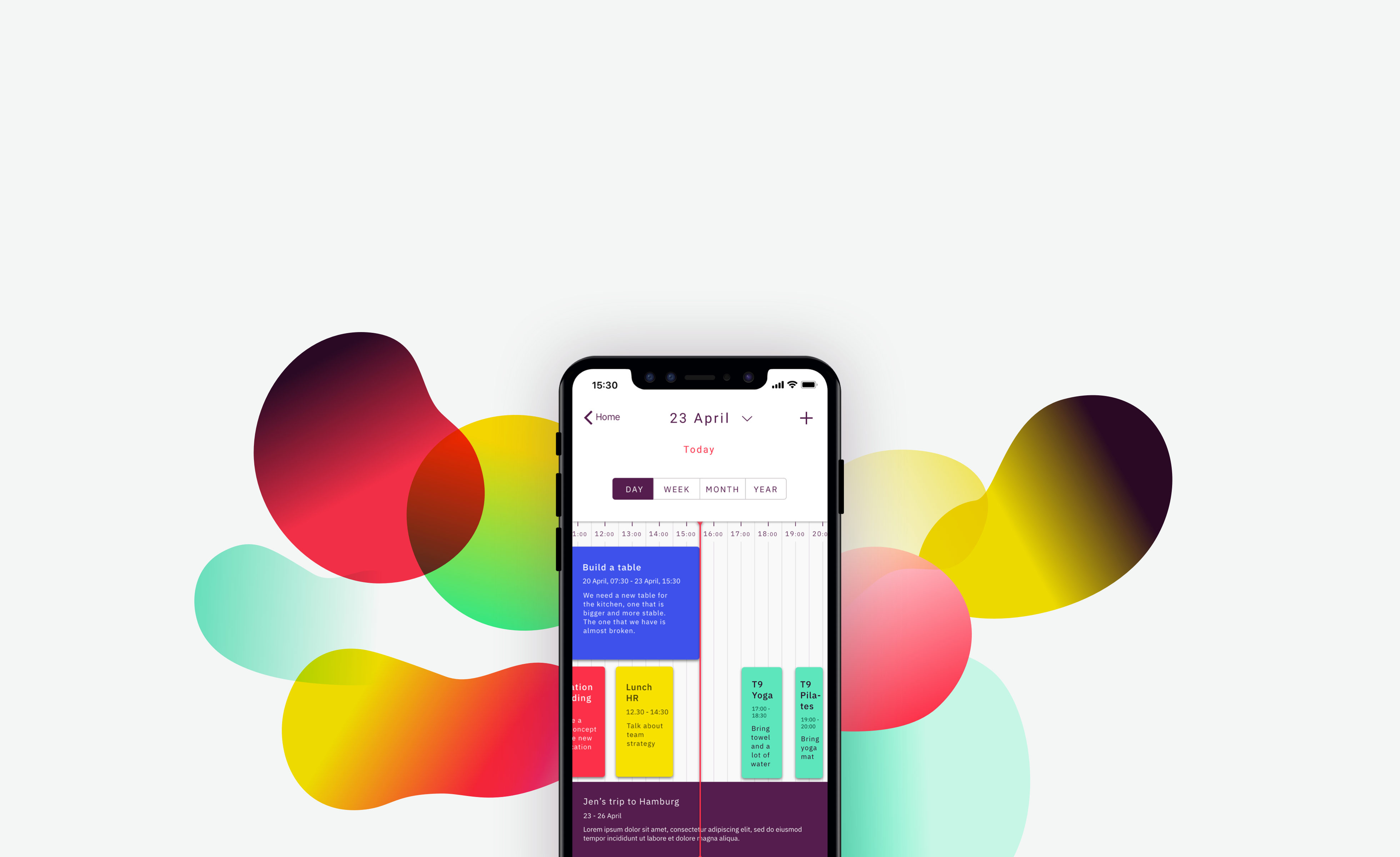
Timeline calendar: Day view

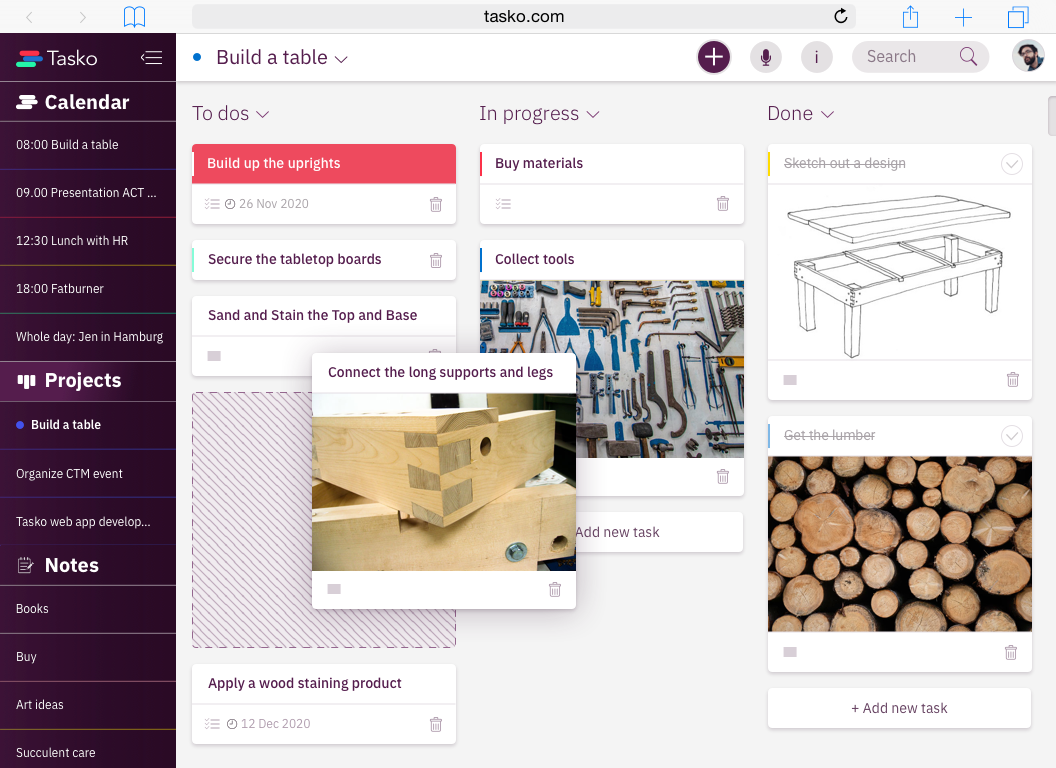
Kanban project

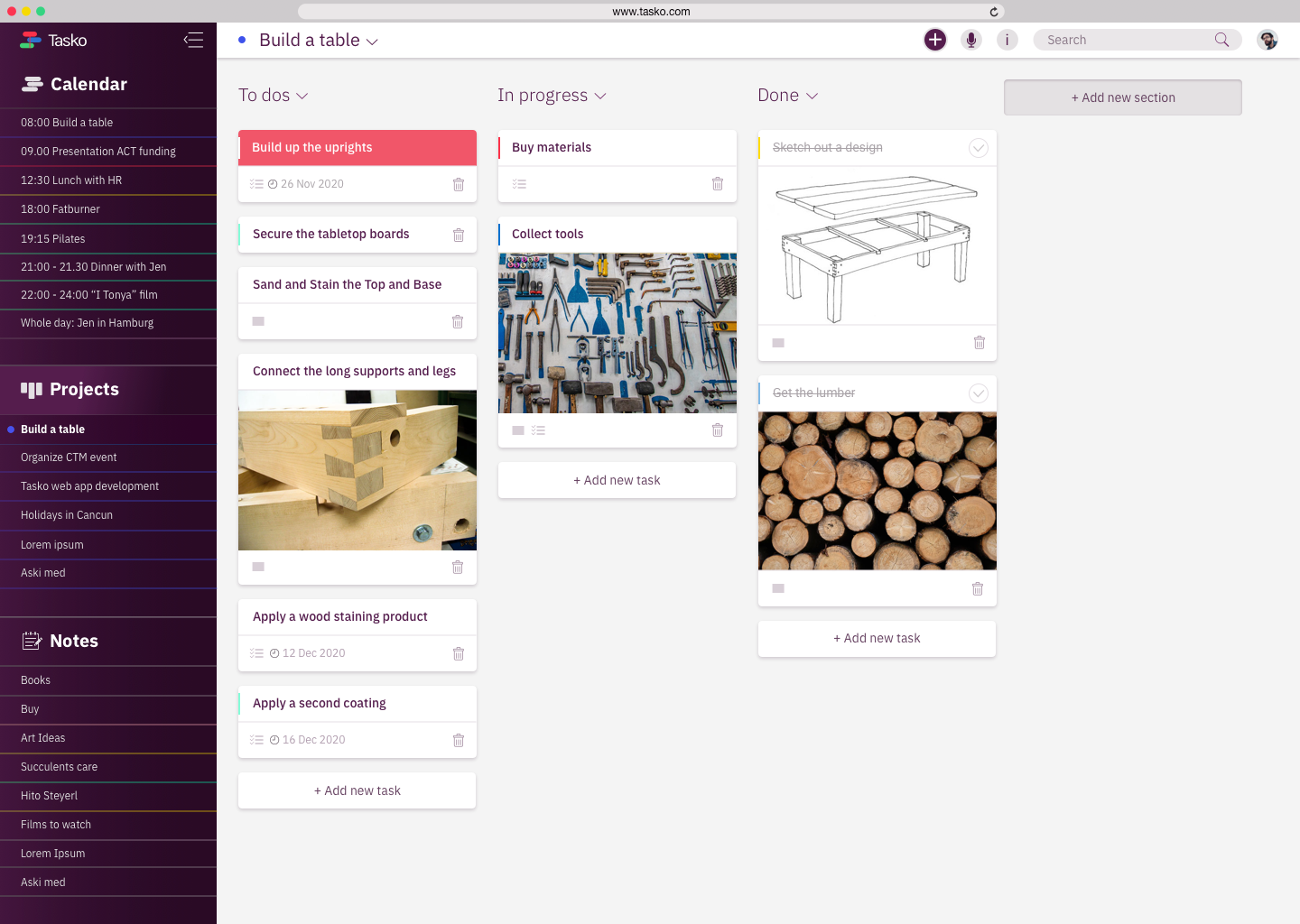
Desktop screens


Product presentations

Homepage

Calendar day view

Kanban project

Notes












Leave a Reply
You must be logged in to post a comment.