Kunst-Stoffe collects second hand materials to resell them for a fraction of their original price and give them a second life. The goal is reducing the great amount of waste that our consumerist society creates.

Their customers are artists, educational institutions and DIYers.
Apart of the material warehouse, Kunst-Stoffe organises workshops, ecological projects, events and art exhibitions.

I was responsible of redesigning their website, improving the overall user experience by organising their information architecture in a clear way, while refreshening their visual image.
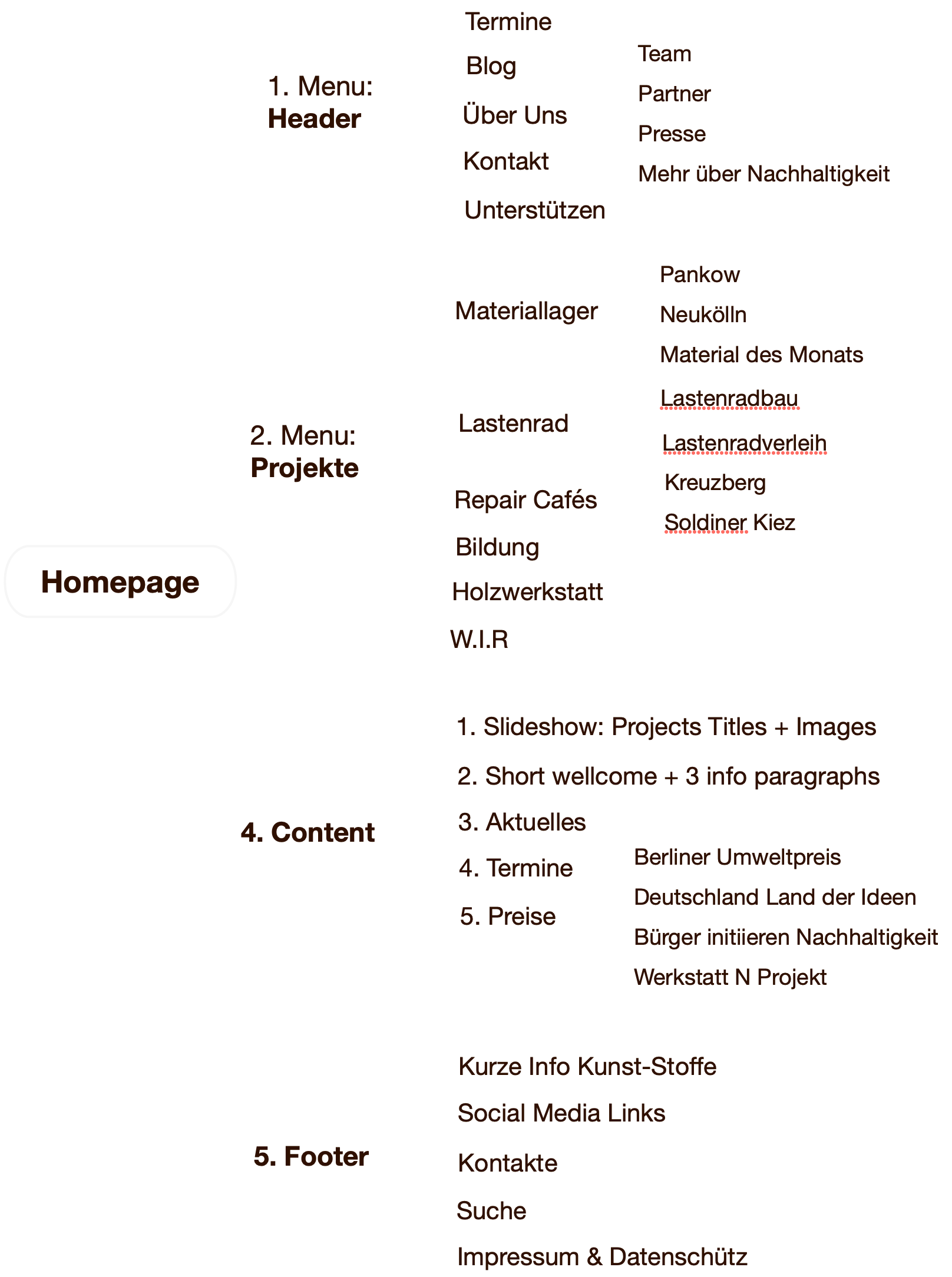
02. Low Fidelity Wireframes
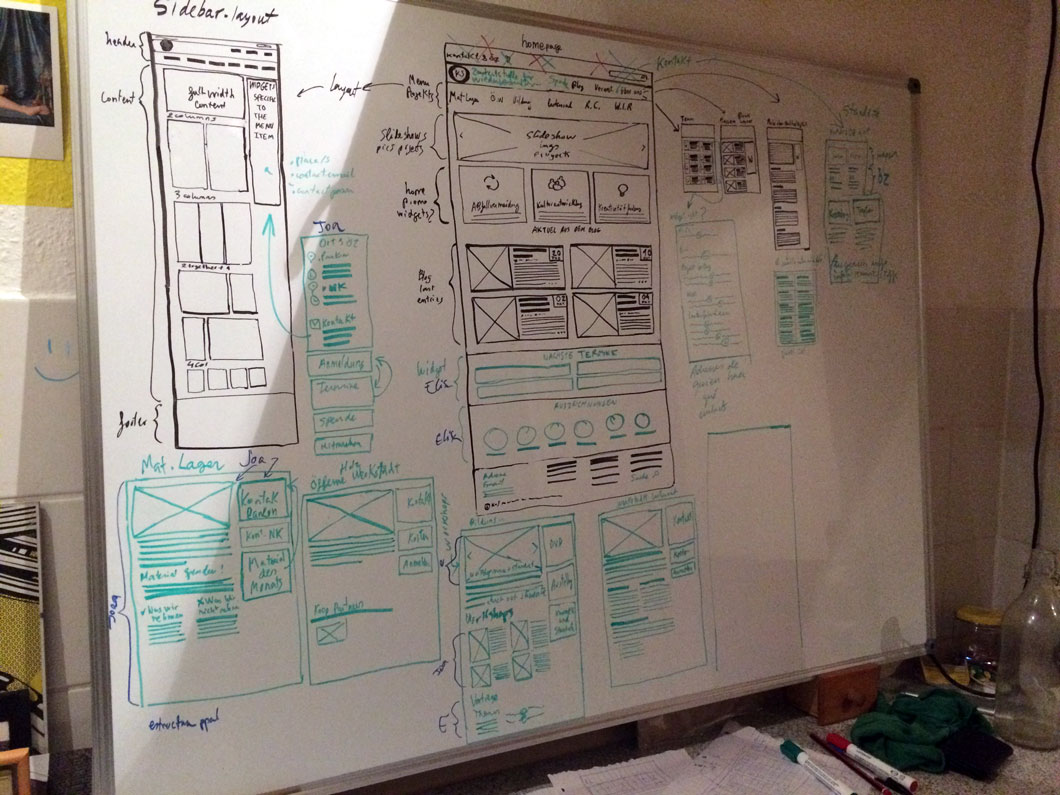
I started shaping the website with that information in low-fi wireframes. I presented them to the Kunst-Stoffe team and discuse them one by one. With the feedback, I revised the designs afterwards.

03. Medium Fidelity Wireframes
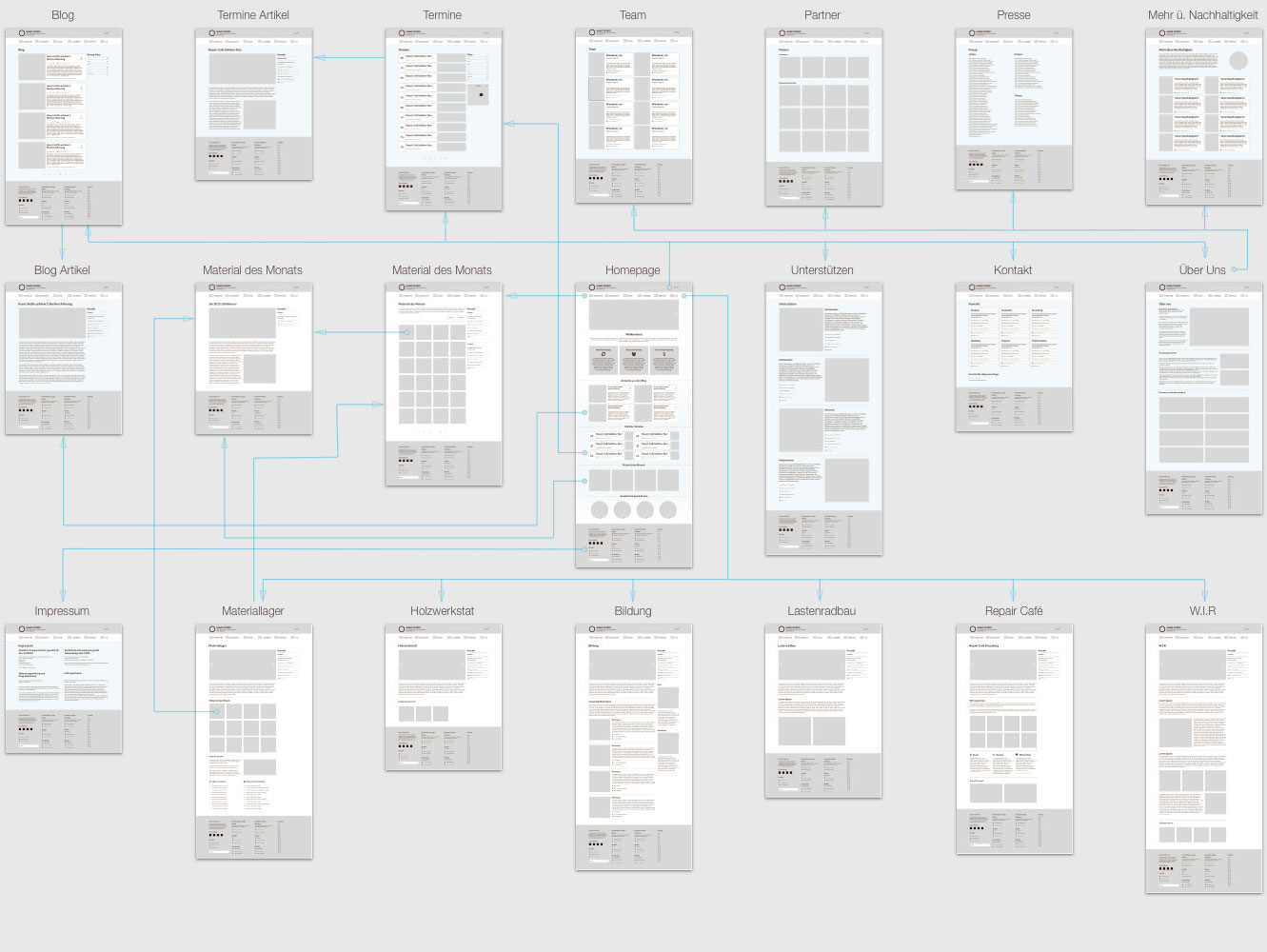
These better quality wireframes gave me the chance to present the website structure with more detail to the team. We discuss them detail before creating the high fidelity wireframes.

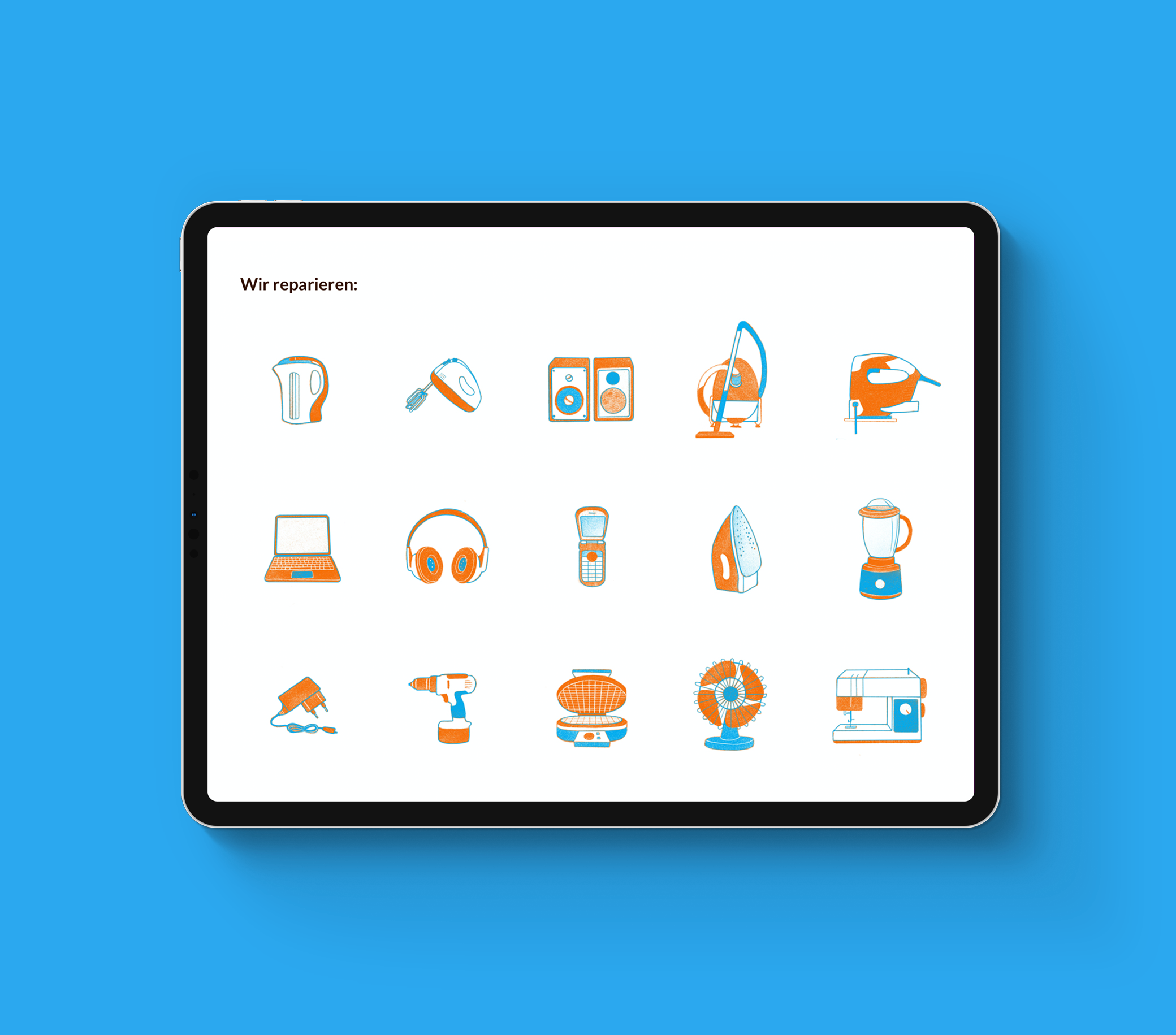
05. Illustrations
I made several illustrations for different sections of the website following the colours and style of the style guide.


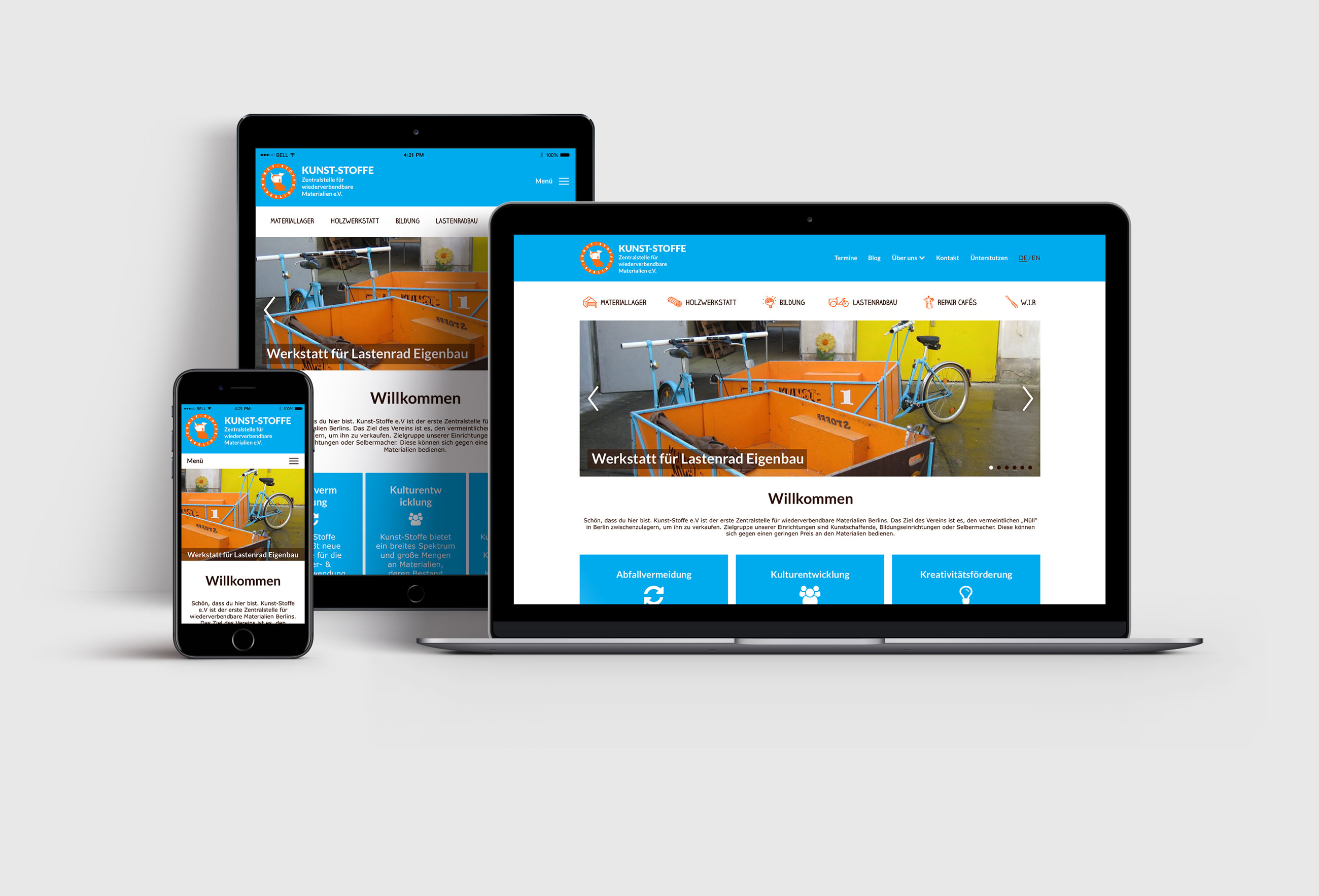
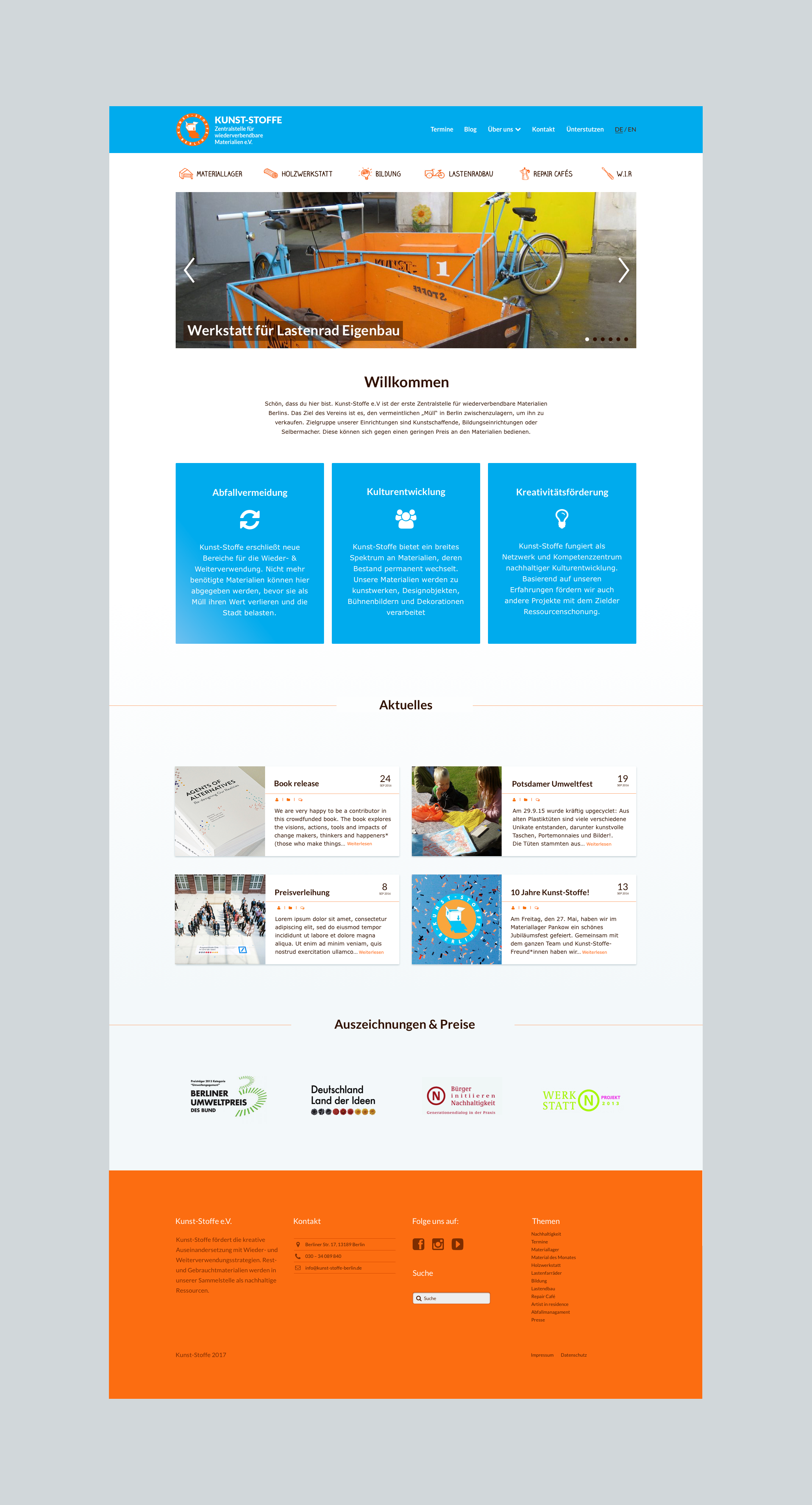
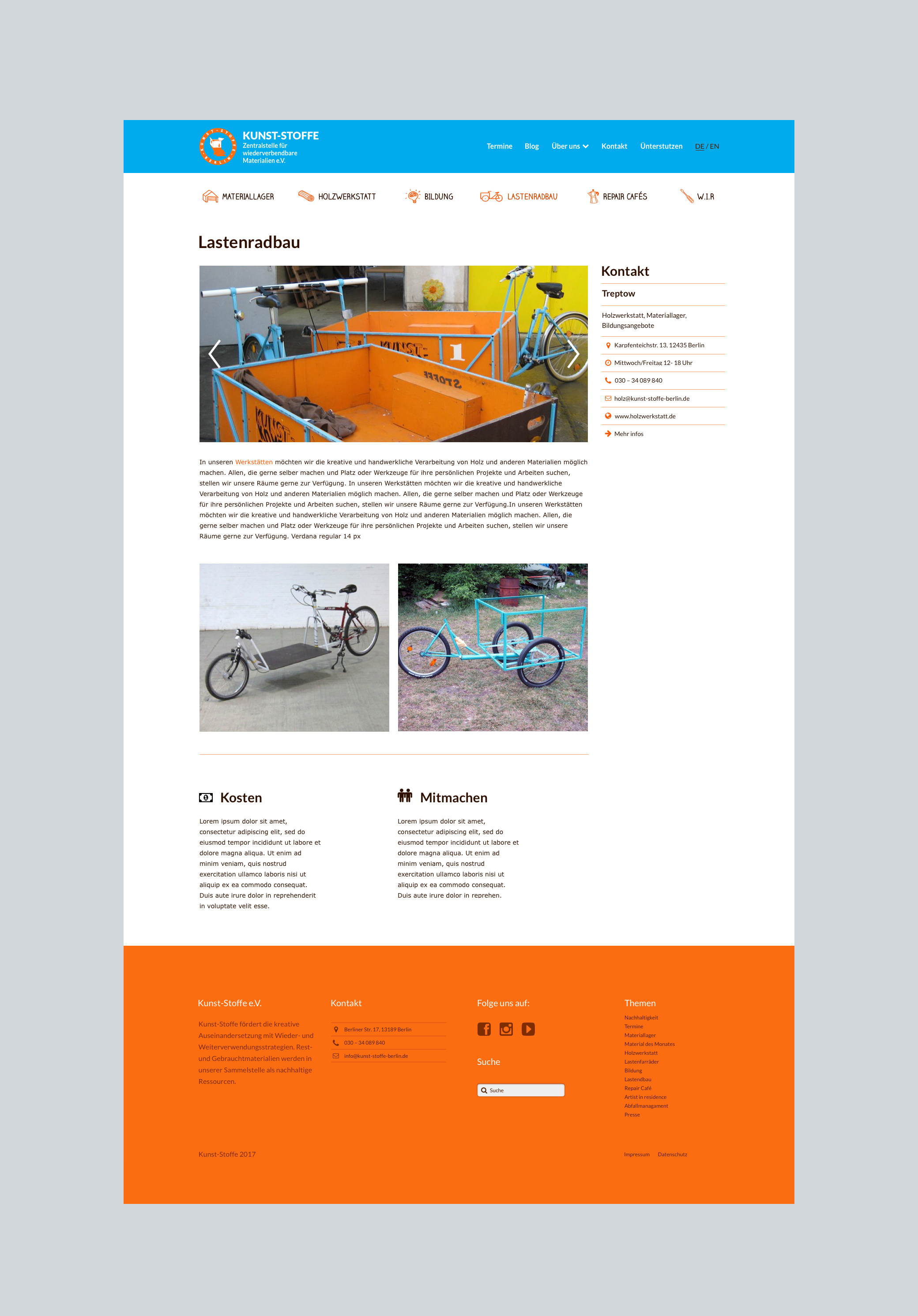
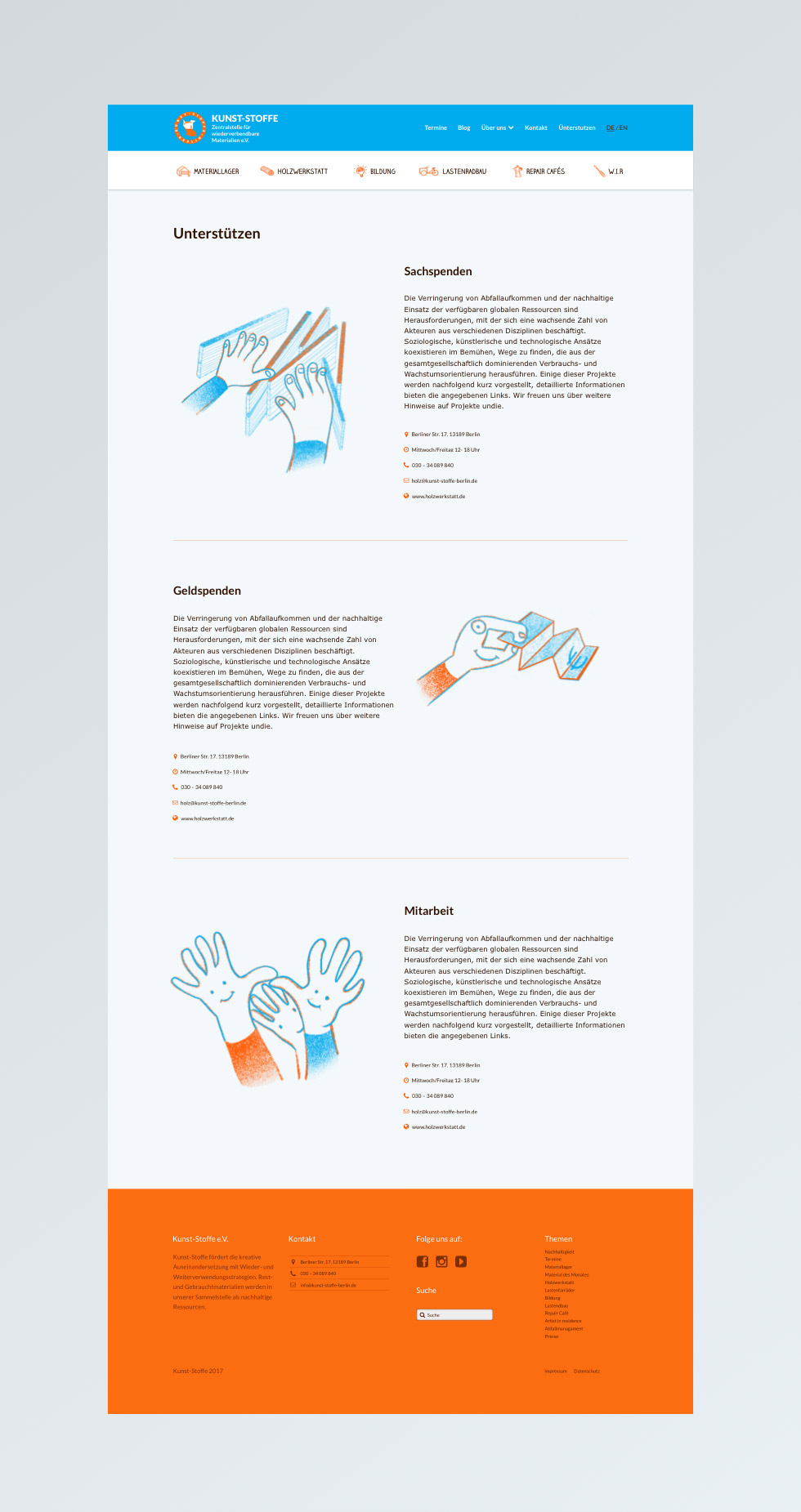
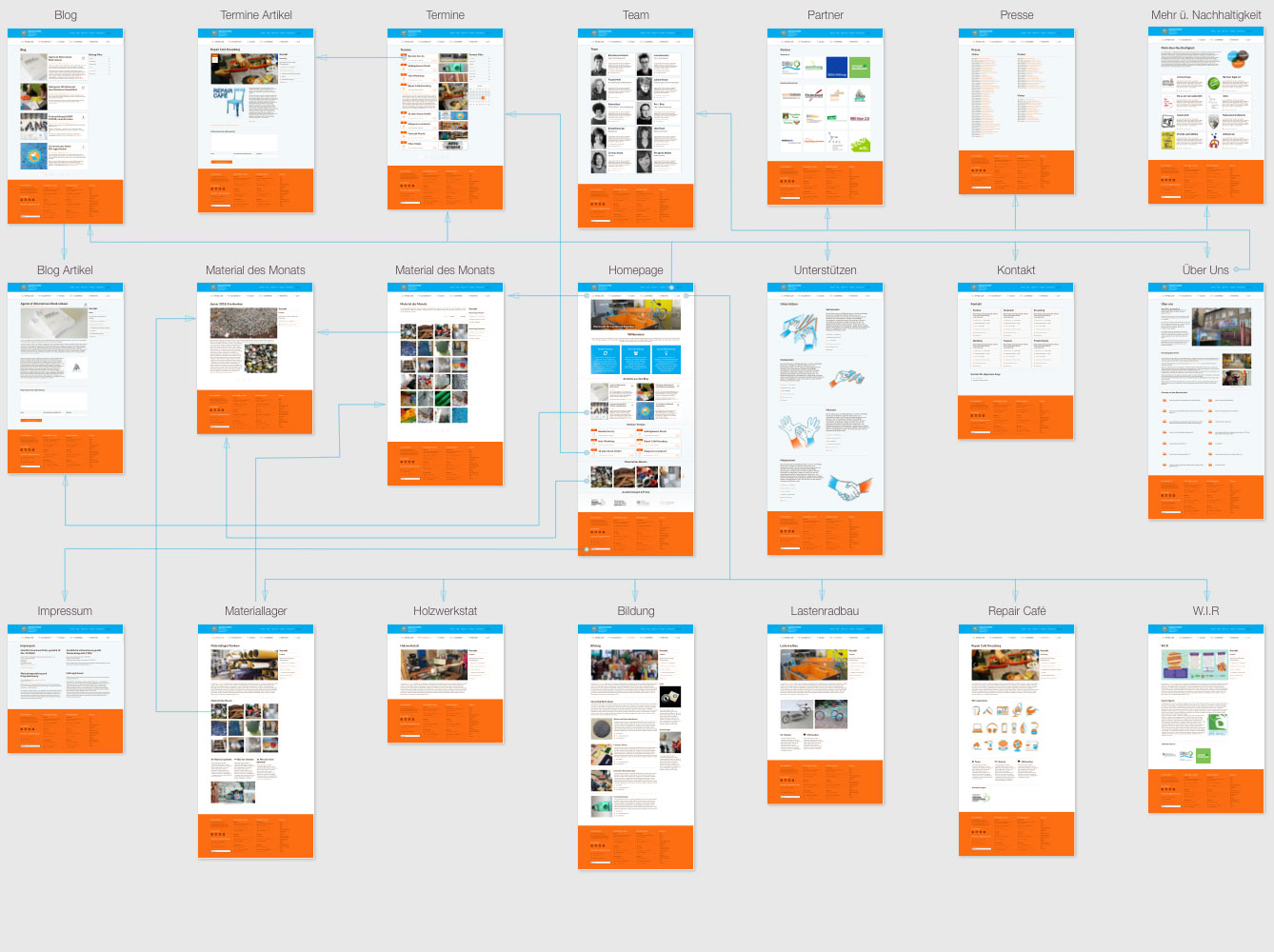
06.High fidelity Mockups
Created with Sketch, I applied the style guide to the medium / black and white fidelity wireframes

07. Front-end Developement
We installed WordPress in the association’s server and choose a theme to make it look like my designs.
I implemented it with HTML5 and CSS3. I also installed and configured several plugins to bost the performance, security and SEO of the web.

08. Results